client
YEAR
PARTICIPANT
services
Research, Wireframe, Visual Design, Graphic Design, Mockup
Choice E-commercial App
The choice app is an e-commercial app that combined both B2C and C2C types. This project shows the process of its creation, from the background research to the final visual layout.
Product Analysis
Background Research
Drawing from research, it's evident that 71% of consumers have increased their online shopping since the onset of the pandemic. The surge is attributed to the convenience of online networks, establishing a significant market for e-commerce.

UNCTAD's Table 1 unmistakably illustrates a steady year-on-year increase in the percentage of online retail sales from 2018 to 2020. Notably, the United States experienced a notable rise, elevating from 9.9% to 14%.


E-commerce, with its dual media and consumer attributes, effectively caters to the demands of both buyers and sellers. Focusing on China and the USA, given their substantial market shares, Alibaba and Amazon serve as prime subjects for analysis, showcasing emerging trends. These industry giants, functioning as comprehensive e-commerce platforms, boast diverse product offerings. Their strategic use of discounts and promotions consistently lures in more customers, resulting in increased sales.
Product Competition
Amazon:
- Strengths: The integration of both C2C and B2C models effectively appeals to a diverse customer base. Additionally, a global high-quality supply chain and expedited delivery through the prime member system enhance competitiveness in the market.
- Weaknesses: The online customer service is a notable weak point, lacking pre-sales support and limiting customer interaction to email and phone complaints and feedback.
- Visual: The clean and simple flat design contributes to a user-friendly layout, facilitating easy navigation through the shopping cart and checkout process. However, there are areas for improvement, such as the search results, which may require specific inputs for accurate product matches. The arrangement of recommended content appears somewhat disorganized, diminishing its utility for users.
Alibaba(Taobao):
- Strengths: The diverse range of product categories caters to various target groups, while frequent promotions and discounts effectively draw in customers. Trustworthiness is reinforced through fast delivery and instant customer service. The appeal of lower prices stands out as a key factor in customer choice.
- Weaknesses: Product quality lacks guaranteed assurance, and comparing prices on the same page proves challenging. Unnecessary functions contribute to product complexity.
- Visual: The home page is overloaded with information, diminishing user experience. Inconsistencies in poster styles from different shops create visual disunity, while the overuse of accent colors detracts from a clear focus point.
Persona



User Experience Research
Results from 71 surveys on Online Shopping Consumer Behavior highlight several key trends:
- Promotions Drive Purchases: 36.6% of customers are motivated to shop on e-commerce apps when promotions or discounts are offered.
- Appeal of Online Shopping: Customers are drawn to online shopping for its variety, convenience, and cost-effectiveness compared to other retail options.
- C2C Preference: Many customers express a preference for C2C platforms, with Taobao being particularly popular.
- Young Consumer Trends: Among young people, popular product categories include clothing, makeup, digital products, and foods.
- Customer Priorities: Attention is focused on product quality, variety, and pricing when making purchasing decisions.
- Areas for Improvement: Customers identify the need for enhancements in product descriptions, customer service, and overall product quality within e-commerce apps.
- Mobile App Benefits: Higher efficiency and the flexibility of time and location emerge as the most crucial factors influencing the choice of e-commerce apps on mobile platforms.
- Purchase Decision Factors: Prior to making a purchase, customers predominantly rely on comments, reviews, and product images for informed decision-making.
- Seller Selection Criteria: Customers are inclined to choose sellers based on their credit level and the pricing of their products.
- Promotional Preferences: Discount promotions stand out as the most popular, while only 14% of customers leave reviews. However, a significant 85.9% actively share products through social media channels like Wechat.
Product Target
Design a user-friendly interface aimed at maximizing customer engagement and product sales. Key features will encompass a promotion board/notification system, intuitive category navigation, detailed product information, seamless customer service access, and an efficient shopping cart. Prioritize a logical layout and simplicity to enhance user experience and drive increased product adoption.
Target Group
Our target audience comprises individuals who enjoy the convenience of online shopping, seeking to save both time and money. Our platform aims to cater to their preferences by offering a seamless and efficient shopping experience.
Flow Chart

Organize the product into four main departments: the Home Page, where users can explore offerings; the Shopping Cart Page for streamlined checkout; the Category Page for efficient product navigation, and the Personal Center Page for personalized user interactions. This division ensures a structured and user-friendly experience across key functionalities.
- In the Home Page, users can effortlessly search for products using the search bar and stay informed with notifications and tracking updates in the message box. Personalized promotion ads and recommended products based on user preferences enhance the browsing experience.
- On the Category Page, users encounter a diverse array of products and can conduct specific searches. This page facilitates the saving of items and adding them to the shopping cart. Upon entering the product detail page, users gain access to comprehensive information and can proceed with the purchase.
- The Shopping Cart Page provides users with the flexibility to edit their carts, allowing actions such as item deletion or addition. Price details and any applicable discounts are prominently displayed. Upon finalizing choices, users seamlessly transition to the checkout page, where they input payment and shipping information, and apply coupons or gift card
- Within the Personal Center Page, users can tailor their account details, including payment methods, shipping addresses, and passwords. This centralized hub also offers quick access to order history, tracking information, favorites, and browsing history. Personalized recommendations further enhance the user experience.
Wireframe


Onboarding page: a sleek motion graphic introduces the brand logo, creating an engaging and memorable first impression.
Home page: is thoughtfully divided into four sections. The top area features an intuitive search function, ensuring user-friendly navigation. The bottom part is dedicated to a tab bar for easy access to various functionalities. Additionally, two frames for advertisements are strategically placed, complemented by a curated selection of recommended products below.
Message box: users can conveniently access notifications and tracking updates, streamlining communication and information retrieval. This centralized feature enhances the overall user experience.

Tracking page: users will find the most recent status of their order prominently displayed at the top. A dynamic map illustrates the real-time location of the package, providing a visual representation of its journey. Product details, including the tracking number and essential information, accompany the tracking details for comprehensive monitoring.
Category page: is thoughtfully organized, with a search area positioned at the top for easy navigation. A left navigation bar allows users to select different product categories, while the right part offers a more detailed breakdown of the chosen category. This ensures a seamless browsing experience.
Category detail page: users encounter a dedicated search area within the category, allowing for targeted exploration. The main area showcases products, with user-friendly sorting options accessible through buttons. This page optimizes efficiency and enhances the user's ability to find specific items within the chosen category.

Product detail page: The Product Detail Page is strategically structured to provide users with a comprehensive understanding of the product. The initial section displays essential information such as the product name and price, accompanied by convenient buy and add functions. Following this, the product details section offers in-depth information to assist users in making informed decisions. Moving down the page, a dedicated review section features user comments and photos, offering valuable insights and enhancing the user's confidence in their purchase. The final segment showcases related or similar products, encouraging exploration and facilitating a well-rounded shopping experience. This thoughtful layout ensures that users can easily access all relevant information and make confident purchase decisions.

Review page: users can meticulously review the items they are about to purchase, along with details such as the chosen payment method, shipping address, and payment details. This page provides users with a comprehensive overview of their order before finalizing the purchase.
Order placed page: serves as a confirmation, displaying the order number and indicating whether the transaction was successful or not. This straightforward page provides users with immediate feedback on the status of their order, ensuring a seamless and reassuring post-purchase experience.
Shopping cart page: users have the flexibility to add or delete items, customizing their cart according to their preferences. The bottom part conveniently displays the total price, providing users with a clear understanding of their expenses. Additionally, related products are thoughtfully presented below the shopping cart, encouraging users to explore complementary items and enhancing the overall shopping experience.

Check out page: users are presented with a streamlined process where they can effortlessly choose from a list of saved shipping addresses and payment methods. For added convenience, users can also edit the information if needed, ensuring a flexible and user-friendly experience.
Check out page 2: In the event that users haven't saved any shipping address or payment method, the Check-Out Page 2 steps in. This page prompts users to input the necessary details for shipping and payment, guiding them through the process with clarity and simplicity. Both scenarios are designed to cater to different user preferences, ensuring a smooth and accommodating check-out experience.

User center page: a comprehensive hub for account management, encompassing all pertinent user information. Users can conveniently edit their account details, check orders, access tracking information, and review browsing history, ensuring a centralized and user-friendly experience.
Sign up page: users can effortlessly create a new account by entering essential information such as a username, email/phone, and password. This straightforward process is designed for user convenience and efficient onboarding.
Log in page: provides a secure gateway for users to access the app. By entering their account information, users can quickly and securely log in, ensuring a smooth and protected user experience. Both sign-up and log-in processes are designed for simplicity and security, enhancing overall user satisfaction.

Account setting page: provides users with a centralized hub for configuring both app and account settings. This page ensures a seamless and user-friendly experience by consolidating various customization options in one accessible location.
Payment methods page: users can conveniently view and edit their list of payment methods, streamlining the management of their financial information. This organized presentation enhances user control and security.
Add method page: For users looking to add a new payment method, the Add Method Page simplifies the process. By guiding users through the necessary steps, this page facilitates the seamless integration of additional payment options, ensuring flexibility and convenience. Together, these pages contribute to a well-organized and user-centric account management experience.

Address page: conveniently compiles all saved addresses, providing users with a comprehensive overview of their stored information. This centralized approach ensures easy access and management of address details.
Edit address page: users have the flexibility to make adjustments to their saved addresses. This user-friendly interface streamlines the editing process, allowing for quick and hassle-free updates to address information.
Add address page: This page facilitates the effortless inclusion of new addresses, ensuring a meticulously organized and efficient user experience. Collectively, these pages exemplify a user-centric approach to address management within the app, prioritizing simplicity and effectiveness in enhancing the overall user journey.

All orders page: a comprehensive repository, listing all orders associated with the user's account. This centralized view provides users with easy access to their complete order history, enhancing overall transparency and convenience.
Detail page: For a detailed breakdown of each order, users can navigate to the Detail Page. This page meticulously displays all pertinent information related to a specific order, ensuring a thorough understanding of the transaction.
Detail page 2: In the Detail Page 2, users can engage with the evaluation part, providing valuable feedback on products. This interactive feature allows users to share their thoughts and experiences, contributing to a dynamic and informed shopping community. Together, these pages offer users a holistic view of their orders and provide an avenue for meaningful engagement within the app.
Visual layout




Onboarding page: The Onboarding Page features a captivating short motion graphic, where vibrant colors gracefully spread from the center to the sides, concluding with a striking red hue. Positioned at the center bottom is the logo, presented in crisp white, providing a visually engaging and memorable introduction to the app. This thoughtfully designed page ensures a visually appealing and immersive onboarding experience for users.

Home page:
- Search Flexibility:
- Users can utilize text, voice, and photo inputs for product searches.
- Camera functionality enables barcode and QR code scanning for quick product details.
- Message Box Navigation:
-Clicking on the message box directs users to the Notification and Tracking Page for easy access to important updates.
- Advertising Section:
- Two sliders optimize space, allowing for the presentation of more content.
- Below, the Recommended Products section showcases images, names, and prices.
- Product Layout Selection:
- Image options 1, 2, and 3 demonstrate different layouts; image 2 is chosen for its larger product photo and cleaner design.
- Favorite Feature:
- Adding a product to "Favorites" involves clicking the heart button, which changes to red upon selection (Image 4).
- Three Dots Options:
- Clicking the three dots button reveals options - "Share," "Add to Cart," and "Similar Products" (Image 5 & 6).
- Image 6 is chosen for its clearer and more user-friendly display of options.

Notification page:
- Notifications are presented in chronological order from earliest to oldest.
- Each notification includes brand or product picture, name, and detailed information for clarity.
Track page:
- Tracking information is systematically arranged from earliest to oldest.
- Simple descriptions provide a quick overview of the tracking status.
Track detail page:
- The page is divided into three parts for a structured presentation.
- The first part features the newest status, estimated delivery date, and a navigation map.
- The second part provides detailed product information.
- The last part comprehensively lists all tracking details, ensuring users have a comprehensive understanding of their shipment progress.

Category page:
- Search Options:
- Users have the flexibility to either directly search for a specific product or choose a category.
- Main category selection is available on the left bar, while more detailed categories are accessible from the right part. - Layout Selection:
- Image 1 and Image 2 present different layouts for the detailed category.
- Image 1 is chosen as the final layout due to its clarity and visually engaging design, contributing to a more interesting user experience.

Category detail:
- Product Showcase
- Similar to the home page, the category detail page displays a variety of products for user exploration.
- Sorting Options:
- Users can choose from three sorting options: "Price," "Sales," and "Brand."
- Clicking on "Price" allows sorting from low to high, with a second click inverting the order to high to low.
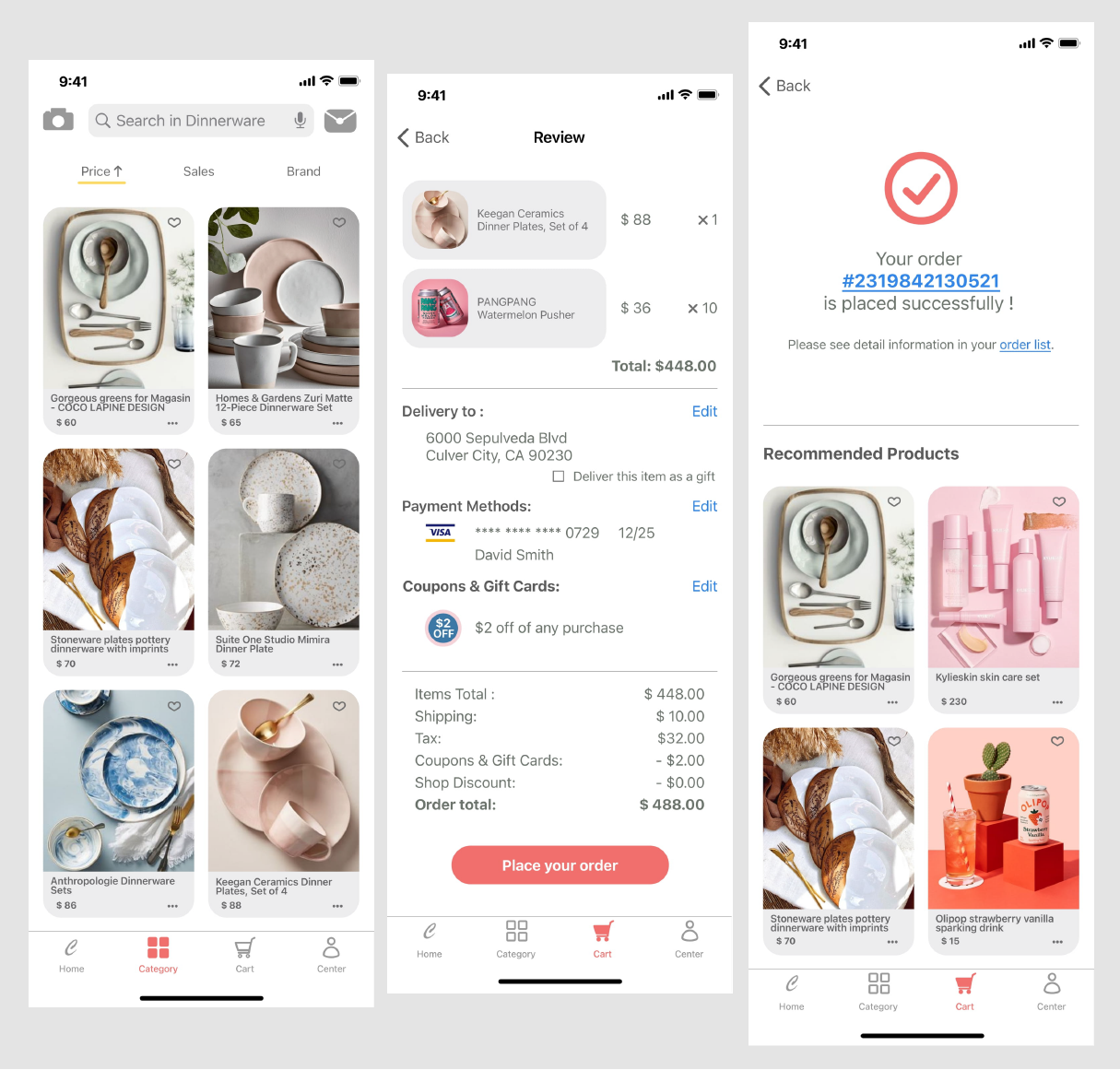
Review page:
- Pre-Order Review:
- Before finalizing the order, users are directed to a review page where they can confirm items, review and edit delivery and payment information.
- Price Details:
- The page also displays comprehensive price details, ensuring transparency and clarity for the user.
Order placed page:
- Successful Confirmation:
- Upon successful completion of the order, users receive a notification with an order number, serving as a link to order details.
- Recommendations:
- Below the notification, users are presented with recommended products, encouraging further exploration and potential additional purchases.

Product detail page: This page is divided into 5 parts, basic information, product details, product reviews, similar product and product description.
- Basic Information Section:
- Users can perform essential actions like selecting product type and quantity, adding to favorites, adding to the cart, making a purchase, sharing, entering the store, and engaging with customer service.
- A slider displays various product photos, followed by the product name and both original and discounted prices.
- Selection of a product type reveals descriptive lines below the photos.
- Product Details Section:
- This section provides key product parameters, offering users a quick overview of essential details.
- Review Section:
- Includes user comments, ratings, and multimedia content (photos/videos) from other customers, enhancing the user's understanding of the product through real experiences.
- Similar Products Section:
- Recommends similar products, facilitating easy comparisons and aiding users in their decision-making process.
- Product Description Section:
- This comprehensive section offers detailed information about the brand, product features/functions, and other critical details.
- Select
- A dropdown arrow in the selection section allows users to access options such as choosing product type and quantity, enhancing user flexibility.
- These options also appear when users click on "Add to Cart" and "Buy Now" if they haven't chosen a product type yet, ensuring a seamless shopping experience.

Shopping cart:
- Item Selection:
- Users have the ability to select and manage items they intend to purchase in the shopping cart.
- Quantity adjustments, including adding or reducing items, provide flexibility for users.
- Recommendations:
- Based on the contents of the shopping cart, relevant product recommendations are showcased below, encouraging additional purchases and enhancing the user's shopping experience.
- Price Display:
- The bottom area of the shopping cart displays the total price of selected items, providing users with a quick overview of their expenses.
- Detailed Information:
- A "See Details" option is available for users who wish to view more detailed information about the selected items. Clicking on this option reveals comprehensive information, ensuring transparency and clarity for the user.

Check out page:
- Efficient Process:
- Users with saved shipping addresses and payment methods can quickly choose from their existing information, streamlining the checkout process.
- User-Friendly Input:
- For users who haven't saved their information, they can easily enter the required details directly on this page.
- Editing Capability:
- Users have the flexibility to edit any saved information if updates are needed, ensuring accuracy and completeness.
- Coupon and Gift Cards:
- This page accommodates the input of coupons or gift cards, allowing users to apply discounts or promotional offers seamlessly.
- Overall, the Check-Out Page is designed for efficiency, catering to users with saved information while providing a straightforward process for those entering details for the first time.

User center page:
- Comprehensive Information:
- The User Center Page consolidates all personal information, including package tracking, favorite products, browsing history, and order details, providing users with a centralized hub for their activities.
- Order Tracking:
- Users can easily check the status of their orders through this page, ensuring quick access to essential information.
- Recommended Products:
- Below the main information, the page displays recommended products, enhancing user engagement and potentially encouraging additional purchases.
Log in page: For users not yet logged in, this page offers various log-in options, including using a choice account, logging in with a Google account, or using Apple ID.
Sign up page: Users creating a new account can easily do so by entering a user name, email/phone number, and password, ensuring a streamlined sign-up process.

Account setting page: The Account Setting Page is organized into three distinct groups, allowing users to efficiently edit both their account and app preferences.
Payment methods page:
- User-Friendly Card Display:
- Each payment method is presented as a card, offering a visually appealing and organized layout.
- Editing Options:
- Users can easily click on a payment card to edit it. The option to add a new payment method or delete an existing one is also available by clicking on the respective buttons.
- Default Payment Indication:
- When a payment method is saved as default, it is highlighted with a red "Default" label, providing users with a clear visual indicator.
- Adding New Methods:
- If users haven't saved any payment methods, the page prompts them to add one, ensuring a seamless and user-friendly process.

Shipping address page:
- Card Display:
- Each shipping address is presented as a card, creating a visually organized and easily accessible layout.
- Editing Options:
- Users can seamlessly edit or delete existing shipping addresses, offering flexibility and control over their saved information.
- Adding New Address:
- Users have the option to add a new shipping address directly from this page, streamlining the process for quick updates.
- User-Friendly Interface:
- If there are no saved addresses, the page prompts users to add one, ensuring a user-friendly experience with clear guidance.

Order page:
- Comprehensive Order List:
- The Order Page displays a chronological list of all user orders, making it easy for users to track their purchase history.
- Sorting by Time:
- Orders are conveniently sorted by time, providing a clear timeline of the user's shopping activities.
- Accessible Details:
- Clicking on each order opens an Order Detail Page, allowing users to view more comprehensive information about a specific order.
Order detail page: The Order Detail Page presents all relevant information related to a specific order, ensuring users have access to a comprehensive overview.
Overall, these refinements enhance user experience by providing a straightforward way to access and understand their order history.

Order detail page:
- Section Details:
- Each section on the Order Detail Page offers more in-depth information about specific aspects of the order, enhancing the user's understanding.
- Product Review Feature:
- Users can conveniently write a product review directly on this page, providing valuable feedback.
- Editable Comments:
- Submitted comments can be edited by users, allowing them to refine their feedback over time.
- Edited Mark:
- An "Edited" mark is displayed to indicate that a comment has been edited, ensuring transparency in the review process.






