client
YEAR
PARTICIPANT
services
Illustration, Wireframe, Mockup, Visual Design, Prototype
Maintenance System for CSUSB (Mobile APP)
The project aim is creating a maintenance system for the university so that the university can easily handle repair work.
Redesign
Upon thorough project review, I've identified areas for improvement and have devised a new user flow by closely examining the app's target audience and purpose. The revamped version will be bifurcated into two distinct apps catering to reporters and technicians, each equipped with specialized functionalities. Reporters will utilize the standard version for logging in and can seamlessly create and review reports, get in touch with technicians, and evaluate case resolutions. Technicians, on the other hand, will access the dedicated technician version to update repair processes, communicate with reporters, and assess job performance.
Adhering to the university's brand identity, the new version will maintain the blue and white color scheme. Furthermore, the inclusion of logos and icons will not only reinforce uniqueness but also contribute to a cohesive and unified design. This refined approach aims to enhance user experience and efficiency within the app's distinct user roles.

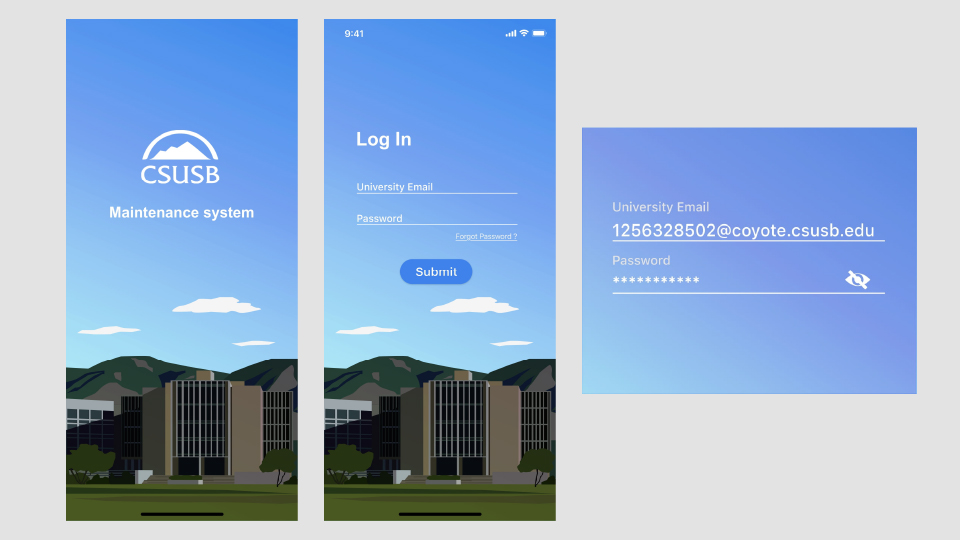
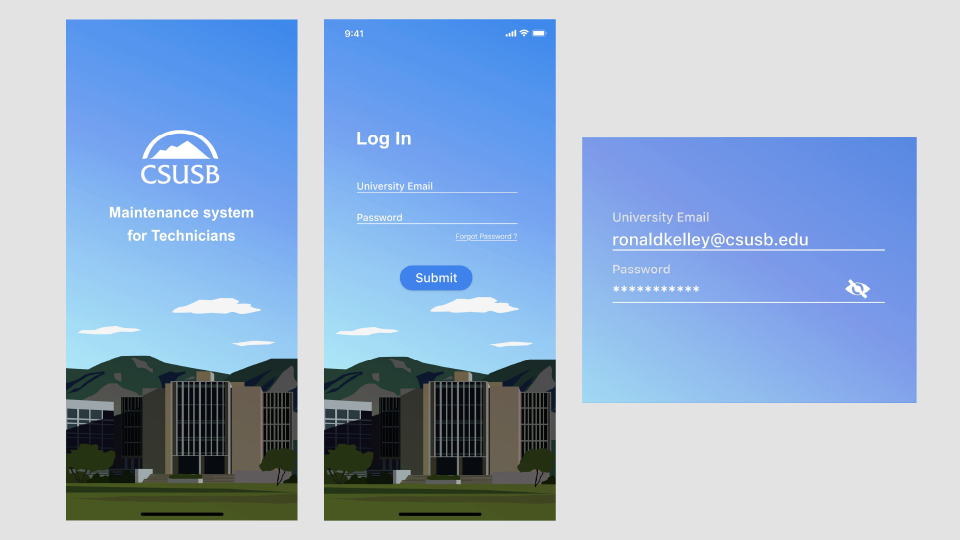
Onboarding page: On the onboarding page, envision an inviting illustration inspired by the John M. Pfau Library, serving as a captivating background that sets the tone for users. This illustration can not only showcase the library's essence but also create a visually engaging onboarding experience.
Log in page: For the login page, users will conveniently access the app by entering their university email and password. In case users forget their password, a user-friendly "Forgot Password" button will be provided, ensuring a seamless recovery process.
Log in information: When users input their login information, the interface will be designed for simplicity and clarity. A sample layout might include dedicated fields for the university email and password, providing an intuitive and straightforward entry process. This approach aims to enhance user accessibility and ensure a smooth login experience for both new and returning users.

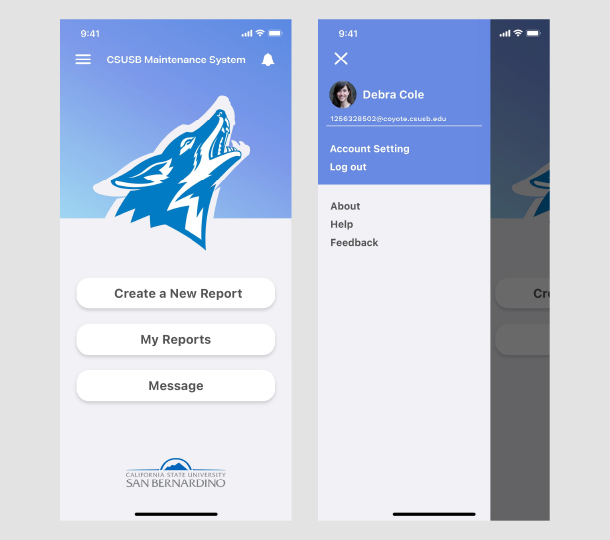
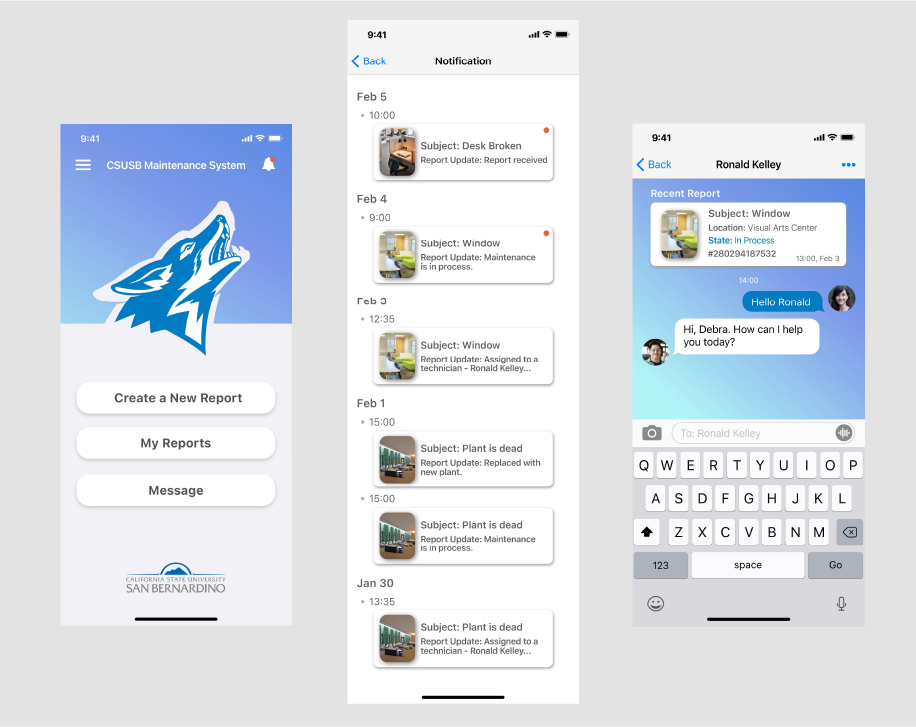
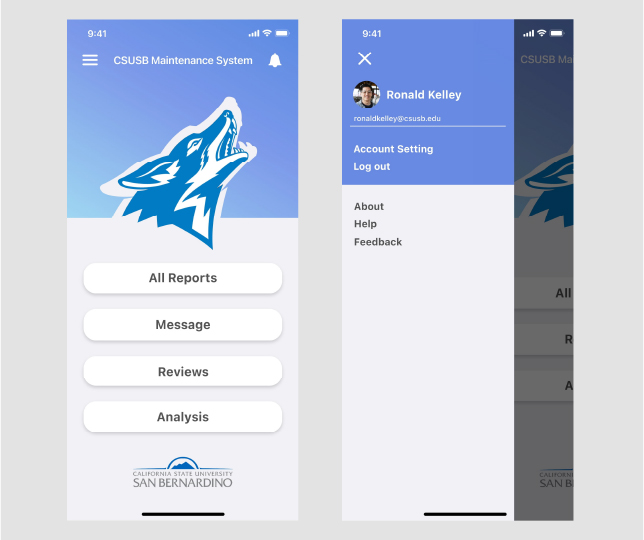
Home page: Upon logging in, users will be greeted by a well-organized home page that serves as a central hub for all app functions. This user-friendly interface will feature clear entrances leading to various functions, providing users with easy access to the app's diverse capabilities.
User center: Within the user center, users can conveniently locate and manage their account information alongside product-related details. This centralized space ensures a streamlined experience, allowing users to access pertinent information efficiently. Additionally, the user center will include a straightforward option to sign out, offering users a quick and secure way to log out of their accounts.

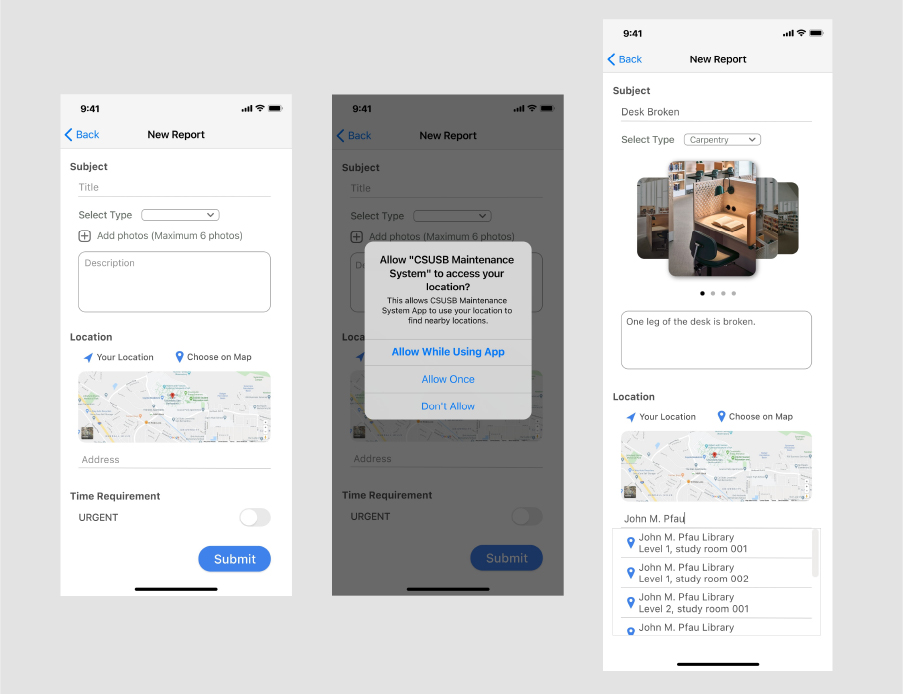
New report: When users initiate a new report, the process is streamlined on a dedicated page where they input essential information. This involves creating a descriptive title, selecting the type of work, and providing a detailed description of the issue. In the location section, users are presented with multiple options for specifying the issue's location.
Add location/Add an address: For added convenience, users can choose to detect their current location, triggering a notification prompt. Alternatively, they have the option to manually select a location on the map or input a specific address. In the case of providing an address, users can choose from a predefined list to ensure accuracy and consistency.

Select Time: In the "Select Time" section, users have the option to toggle the "Urgent" button. If activated, they must choose between an "ASAP" option for immediate attention or specify a preferred maintenance time. This feature empowers users to prioritize urgency and tailor the maintenance schedule to their needs.
New report with information: Following the input of information in the new report, users can seamlessly submit their report, streamlining the process for efficient communication of issues.
New report submit: Upon submission, users will be redirected to a notification page displaying a unique report number. This notification serves as a confirmation, providing users with a reference point for tracking and referencing their submitted reports.

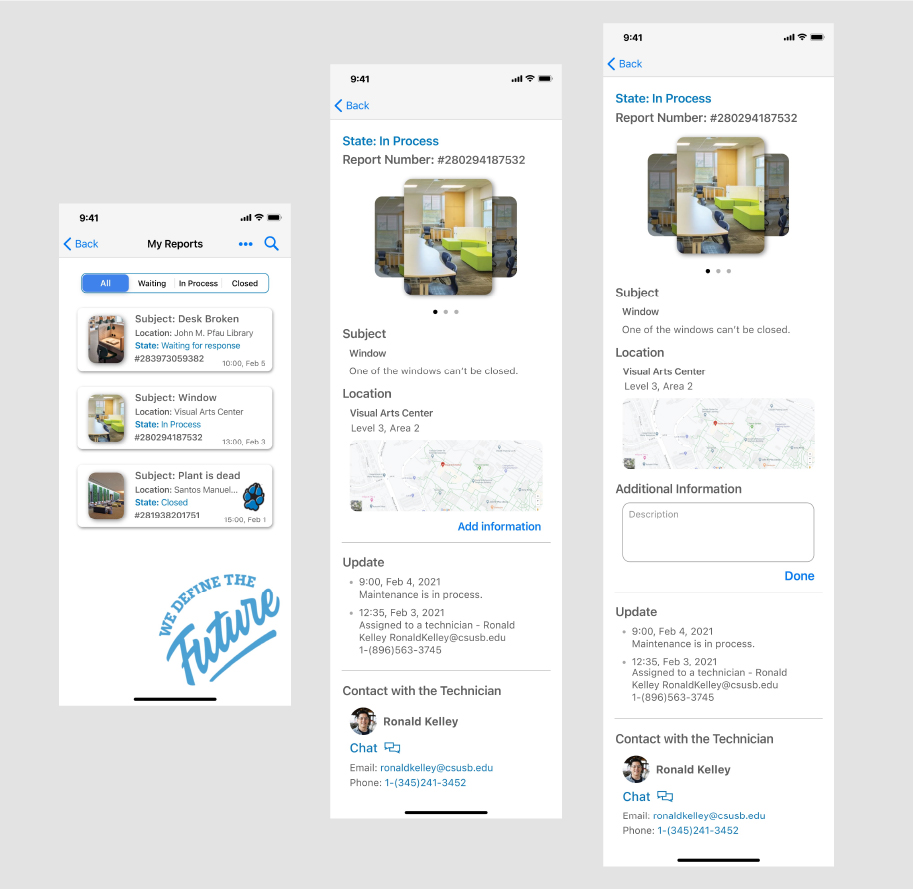
My reports page: The "My Reports" page serves as a comprehensive hub displaying all user-generated reports. Users can efficiently search and organize their reports for easy access. Closed reports will be distinctively marked with a "paws" stamp, signifying their completion.
Report in process page: Within the "Report in Process" page, users can delve deeper into individual reports. Clicking on a report provides a detailed overview, including the report's information, updates from the technician, and the technician's contact number. This feature enables users to stay informed about the progress of their reported issues.
Additional information page: For added flexibility, users have the option to include additional information after initially submitting a report. By clicking the "Add Information" button, users can seamlessly append relevant details, and this information will be clearly displayed in the "Additional Information" section.

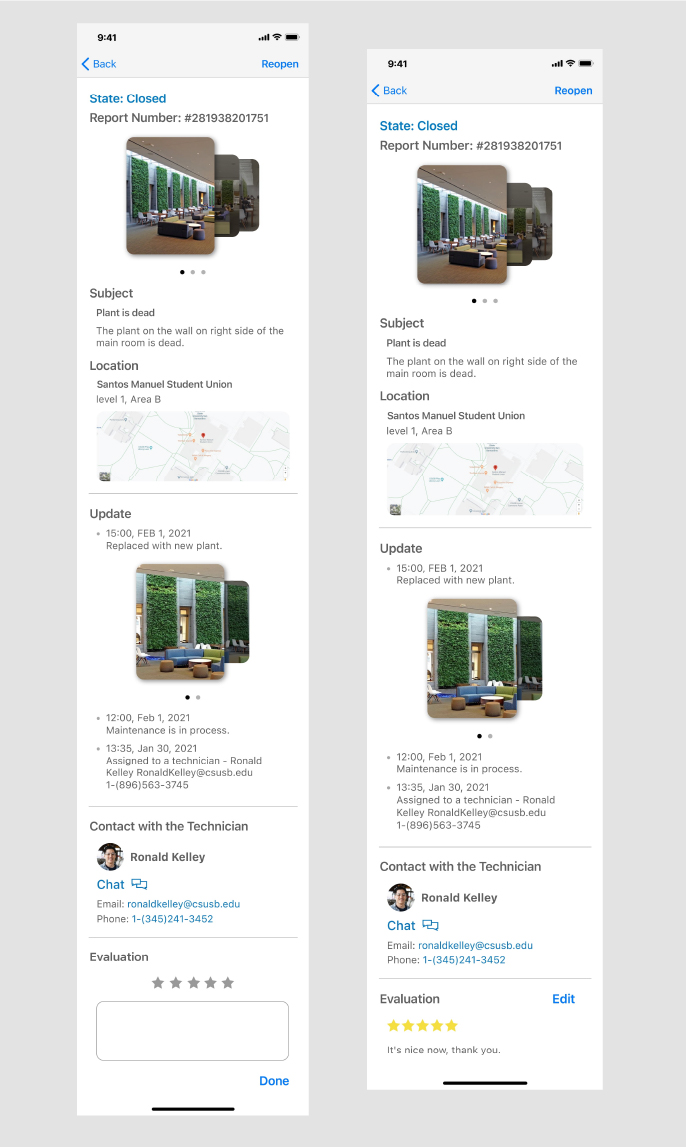
Report closed: Upon completion of the maintenance task, the technician will officially close the report, signaling to users that the issue has been resolved. At this point, users are prompted to provide an evaluation of the service received.
Evaluation: The evaluation process allows users to express their feedback, and importantly, users retain the ability to edit their evaluation even after the initial submission. This feature empowers users to refine or add to their feedback as needed, ensuring a comprehensive and accurate reflection of their experience with the resolved issue.

Home page with notification: On the home page, users will be alerted to new notifications by a distinctive red dot displayed on the notification icon. This visual cue ensures that users are promptly informed of any relevant updates or messages.
Notification page: Upon accessing the notification page, users will encounter a user-friendly layout where newer notifications take precedence, appearing at the top of the list. Unread notifications will be clearly marked with a red dot, ensuring users can easily identify and prioritize their unread messages.
Chat page: In the chat page, the most recent report will be prominently displayed at the top when users engage in conversations with technicians. This thoughtful organization ensures clarity and context, allowing both users and technicians to readily identify and discuss the specific case under consideration.

Onboarding page: On the onboarding page, a key distinction for the technician version will be clearly communicated by marking it as "For Technician." This ensures that users can easily identify and select the appropriate version based on their role.
Log in page: The login page maintains simplicity and consistency across both versions. Users, including technicians, will log in by entering their university email and password. In case users forget their password, a user-friendly "Forgot Password" button is provided for password recovery.
Log in information: When inputting login information, users will follow the same straightforward process, entering their university email and password. This consistency in the login experience contributes to user familiarity and ease of use across both the normal and technician versions of the app.

Home page: In this version, the home page is thoughtfully designed to feature key options for technicians, including "All Reports," "Message," "Reviews," and "Analysis." These main options provide technicians with convenient access to essential functionalities, streamlining their workflow.
User center page: Within the user center page, technicians can efficiently locate and manage their account information. This section is designed for ease of use, allowing technicians to access and update their account details seamlessly. This focused approach ensures that the user center serves as a central hub for managing essential account-related information in a user-friendly manner.

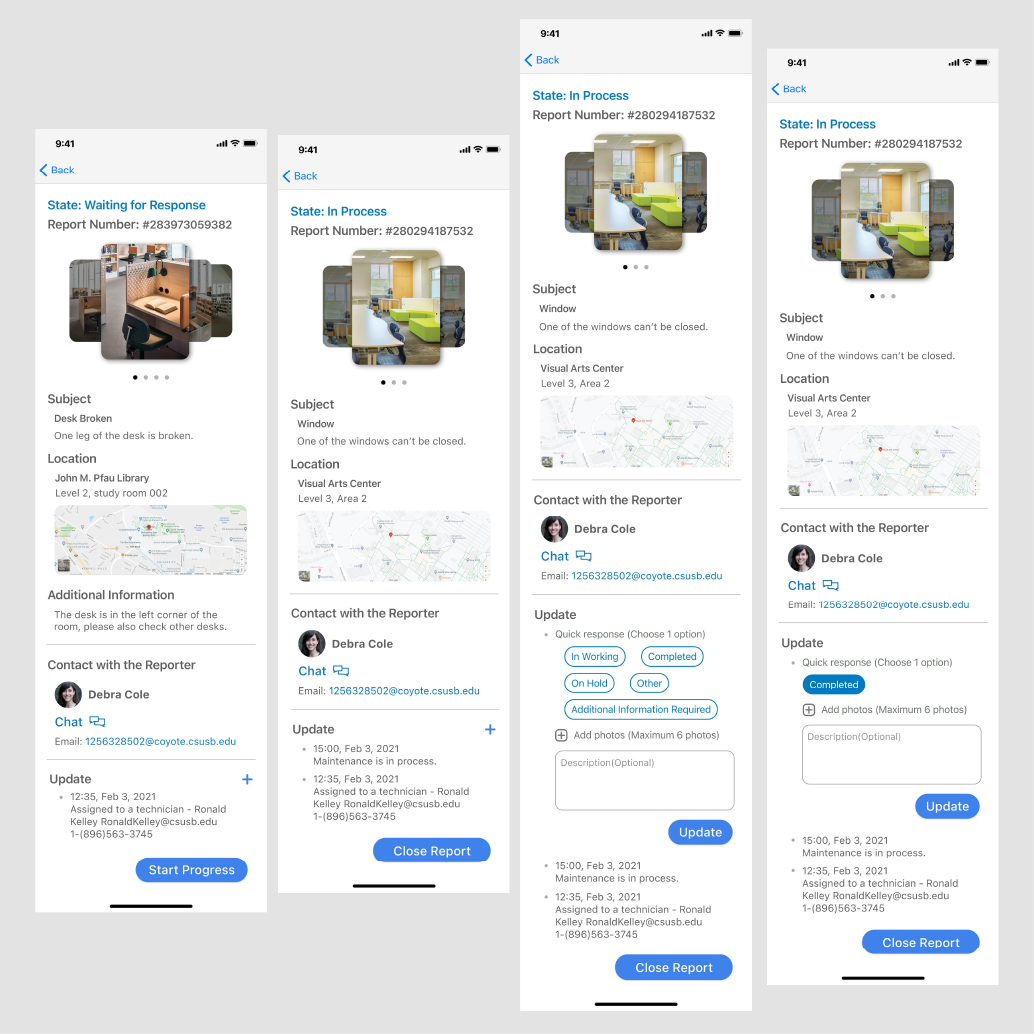
Report waiting for response page: once a reporter submits a case, a technician receives it and is prompted to initiate the process by clicking the "Start Progress" button. This deliberate action ensures that each case is acknowledged and actively addressed by the technician.
Report in process page: Transitioning to the "Report in Process" page, technicians have the capability to update the repair progress throughout the resolution process. They can efficiently navigate through problem details, location information, and the reporter's contact number within the report. Upon completion, technicians can formally close the report.
Update: Within the "Update" section, technicians are provided with options for quick responses to streamline progress updates. Alternatively, they can choose the "Other" option to provide custom updates. This section also accommodates the addition of photos to enhance communication and documentation.
Update example: To illustrate, an "Update Example" showcases how technicians can utilize quick response options or provide detailed updates in a user-friendly manner. This refined design ensures a systematic and transparent process for technicians to manage and update cases effectively.

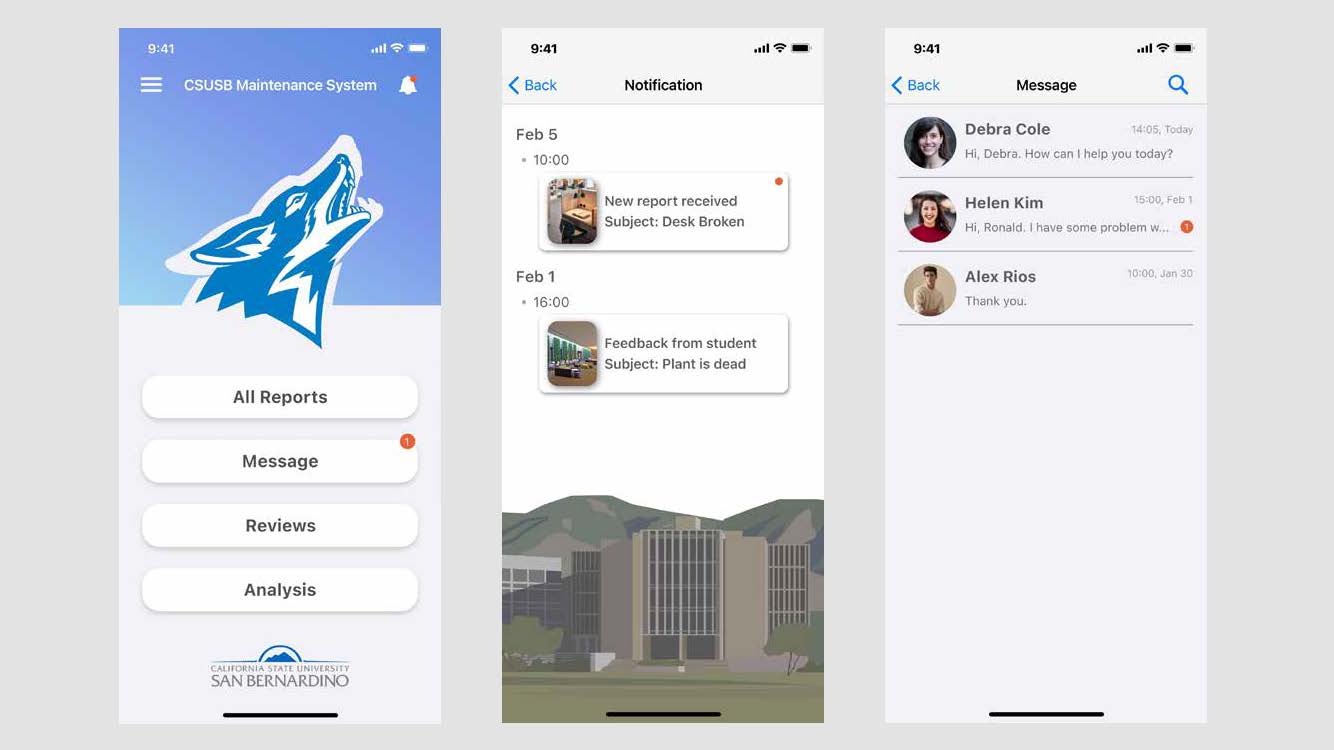
Home page with notification: On the home page, users, specifically technicians, will be promptly informed of new reports and feedback notifications through a red dot on the notification icon. New message notifications will be indicated on the "Message" button with a red circle displaying the number of unread messages, ensuring technicians are immediately aware of any new communication.
Notification page: Navigating to the notification page, all notifications will be systematically organized based on the time of occurrence. This chronological order allows technicians to easily track and review the sequence of notifications for comprehensive awareness.
Message page: technicians will find a user-friendly layout that enables efficient management of both new and historical chats. This organization ensures that technicians can seamlessly access and engage with ongoing and past conversations, promoting effective communication and collaboration.

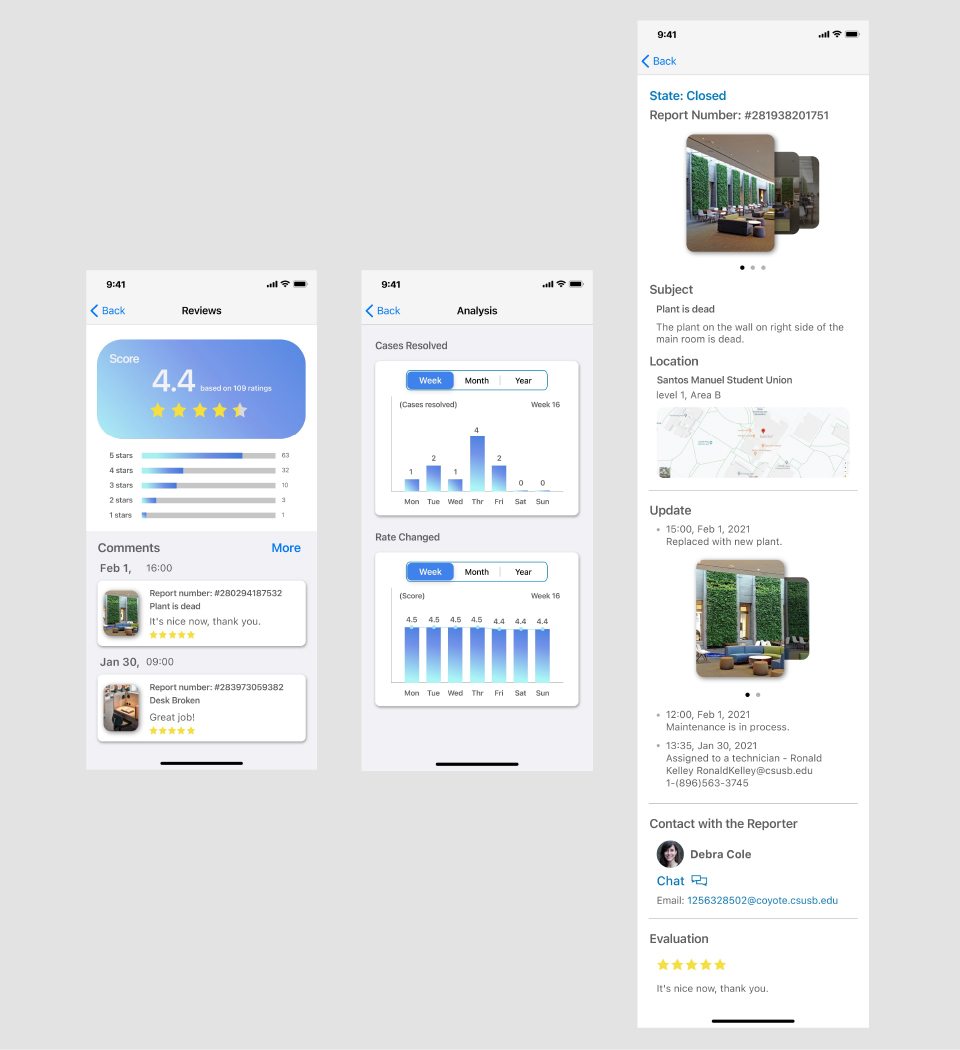
Reviews page: In the new version, the inclusion of a "Reviews" page allows technicians to easily access and review all evaluations received.
Analysis page: Additionally, the "Analysis" page serves as a valuable tool for technicians to monitor their working status and identify areas for improvement
Evaluation page: After technicians close a report, the "Evaluation" page facilitates the feedback loop by allowing them to receive evaluations from reporters. This comprehensive approach ensures that technicians have visibility into their performance and can make informed improvements based on user feedback.
Comparing these two designs, the new version introduces a more logical user flow by automating work assignments and enabling direct communication between reporters and technicians through a chat function. This efficient workflow enhances problem clarification and job execution. The addition of review and analysis functions further empowers technicians to gain insights and improve their work.
The overall design style embraces conciseness and a flat design approach, aligning with contemporary design trends. This modern aesthetic not only enhances the user experience but also ensures consistency with current design standards.
User Story
The mobile app serves two primary user groups: students and staff members. Students play a crucial role as they are quick to identify breakdowns across the campus due to their large number and widespread presence. The app facilitates their reporting process, allowing them to swiftly report breakdowns from anywhere on the campus using their phones. This eliminates the need to visit campus service centers, saving time and providing a more efficient means of communication.
For students, the app offers a convenient way to report issues promptly, aligning with their desire for quick repairs and a well-maintained campus environment. This streamlined reporting system ensures that the university receives real-time information about problems on campus.
On the other side, staff members responsible for receiving and addressing the reported issues benefit from the mobile app as well. They can manage and assign tasks more efficiently, ensuring that breakdowns are addressed promptly. The app's systematic organization of reported problems allows staff members to have a clear and methodical overview of the campus maintenance needs.
Overall, the mobile app facilitates a seamless communication channel between students and staff, enabling the university to respond promptly to campus issues and create a better environment for the student community.
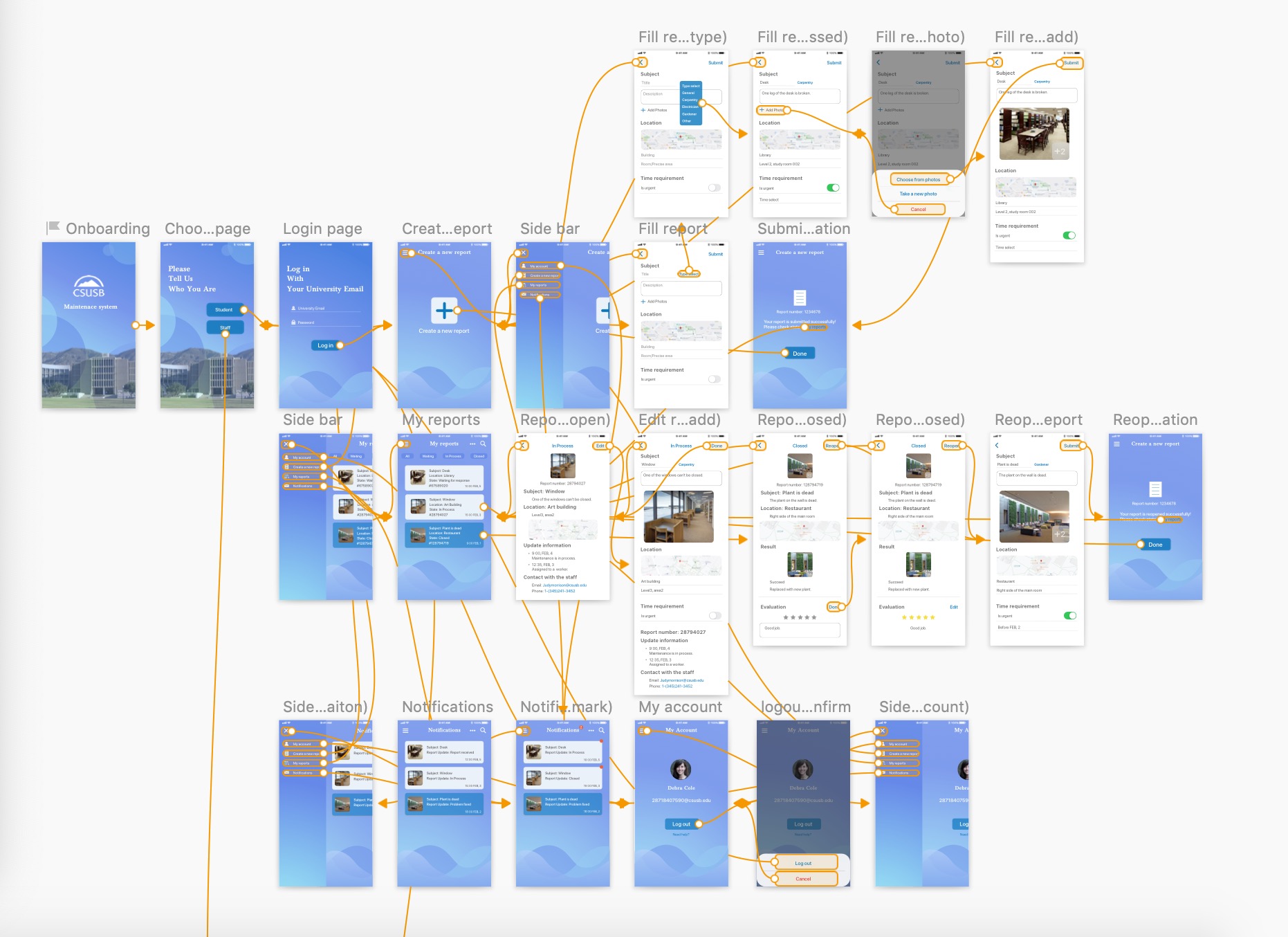
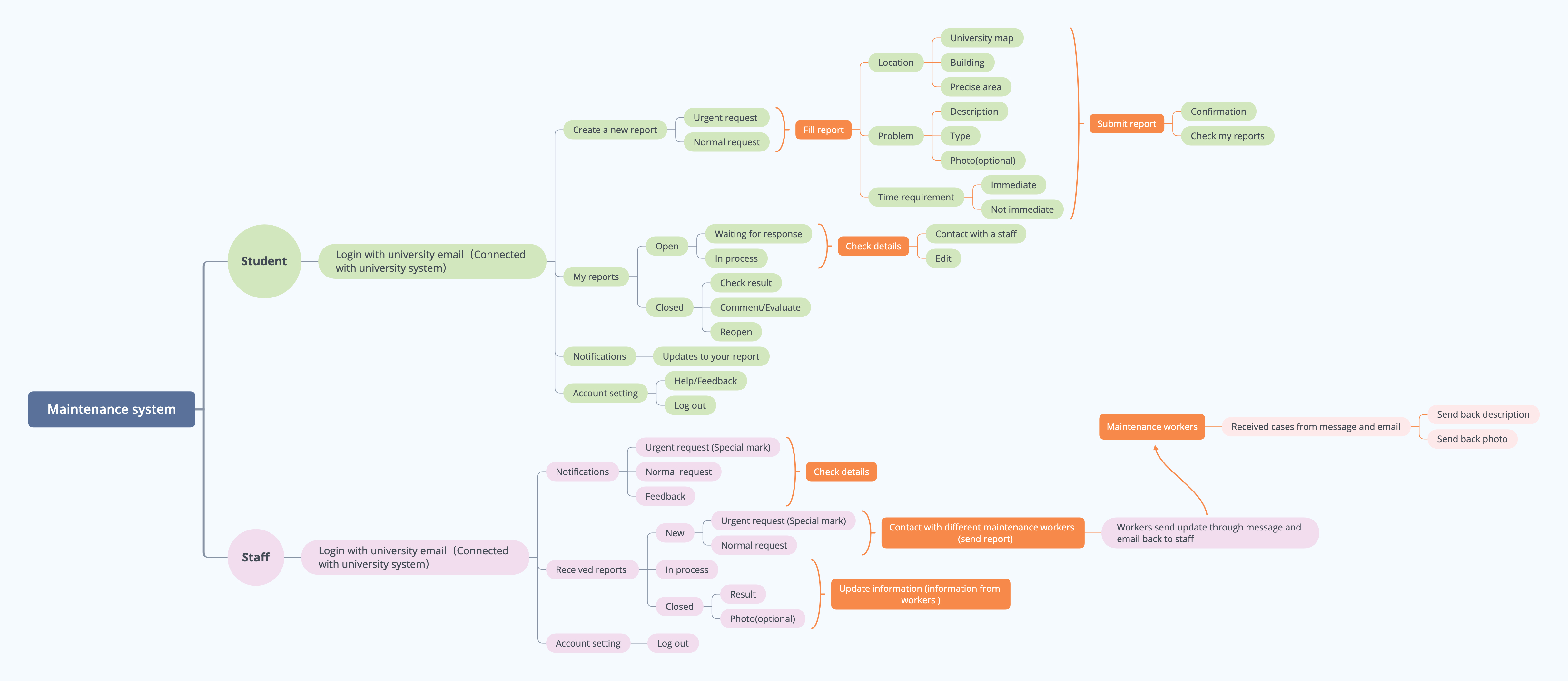
Functional Map & Flowchart
The functions will be divided into two parts, one part for students and the other one for university.
For student, the mobile app will be designed with two primary functions to streamline their experience:
- Report Upload:
- Students can easily report any damage or issues on the campus through a simplified form within the app.
- The form will include only necessary steps to make the reporting process quick and straightforward.
- To enhance communication, students can utilize a photo upload function, allowing them to visually capture and convey the issue effectively.
- This function ensures that students can report problems promptly and with minimal effort, contributing to the efficient maintenance of the campus.
- Status Check:
- After submitting a report, students can track the progress of the repair through the app.
- This feature provides transparency to students, allowing them to stay informed about the status of the reported issues.
- By checking the status on their mobile devices, students avoid the need to physically visit the location to verify if the problem has been resolved.
- This function empowers students with real-time updates, enhancing their overall experience and engagement in the campus maintenance process.
For the university, the mobile app is designed to efficiently manage and address reports submitted by students. The key functions for the university include:
- Immediate Report Reception:
- The app ensures that the university promptly receives reports from students in real-time.
- This immediate notification system allows the university to be aware of issues on campus as soon as they are reported, enabling swift action.
- Systematic Organization and Handling:
- The app provides a systematic organization of all reports received, creating a structured system for the university to manage and prioritize issues effectively.
- This organization ensures that no reported problem is overlooked, contributing to a methodical approach in addressing campus maintenance needs.
- Worker Assignment:
- The app serves as a central hub for the university to assign workers to specific reports.
- Instead of contacting workers separately, the university can use the app to identify available workers and assign them to address reported issues promptly.
-This function streamlines communication and coordination between the university and workers, creating an efficient workflow.
Overall, the mobile app acts as a seamless connection between students, the university, and workers, facilitating quick and organized responses to campus maintenance issues. This integrated system enhances communication and collaboration, contributing to a well-maintained and responsive campus environment.

The user flow for both students and staff within the mobile app is well-defined, ensuring a seamless and efficient experience. Here's a refined summary:
For Students:
- Login:
- Users choose to log in as a student.
- Login is done using their university email address.
- Create a New Report:
- Students are directed to the "Create a New Report" page upon login.
- They can submit urgent or normal requests, providing necessary details like location, problem description, and time requirements.
- Photo uploads are supported for better communication.
- My Reports:
- After submitting a report, students can track its status in the "My Reports" page.
- Open reports can be edited, and students can check status, contact staff, or make updates.
- Closed reports show results, allow comments, and provide an option to reopen if needed.
- Sidebar Options:
- The sidebar includes notifications and account settings.
For Staff:
- Login:
- Users choose to log in as staff.
- Login is done using their university email address.
- Reports Page:
- Staff members are directed to the "Reports" page upon login.
- The page lists all reports, categorized as new, in-process, and closed.
- Notification Page:
- The "Notification" page highlights urgent requests, normal requests, and feedback.
- Staff members can stay informed about incoming issues.
- Report Details and Updates:
- Clicking on a report allows staff members to view details and update information.
- Communication with workers is facilitated through email or messaging, enabling efficient coordination.
This refined user flow ensures clarity and accessibility for both students and staff, fostering effective communication and streamlined management of campus maintenance reports.
Wireframe
For student user

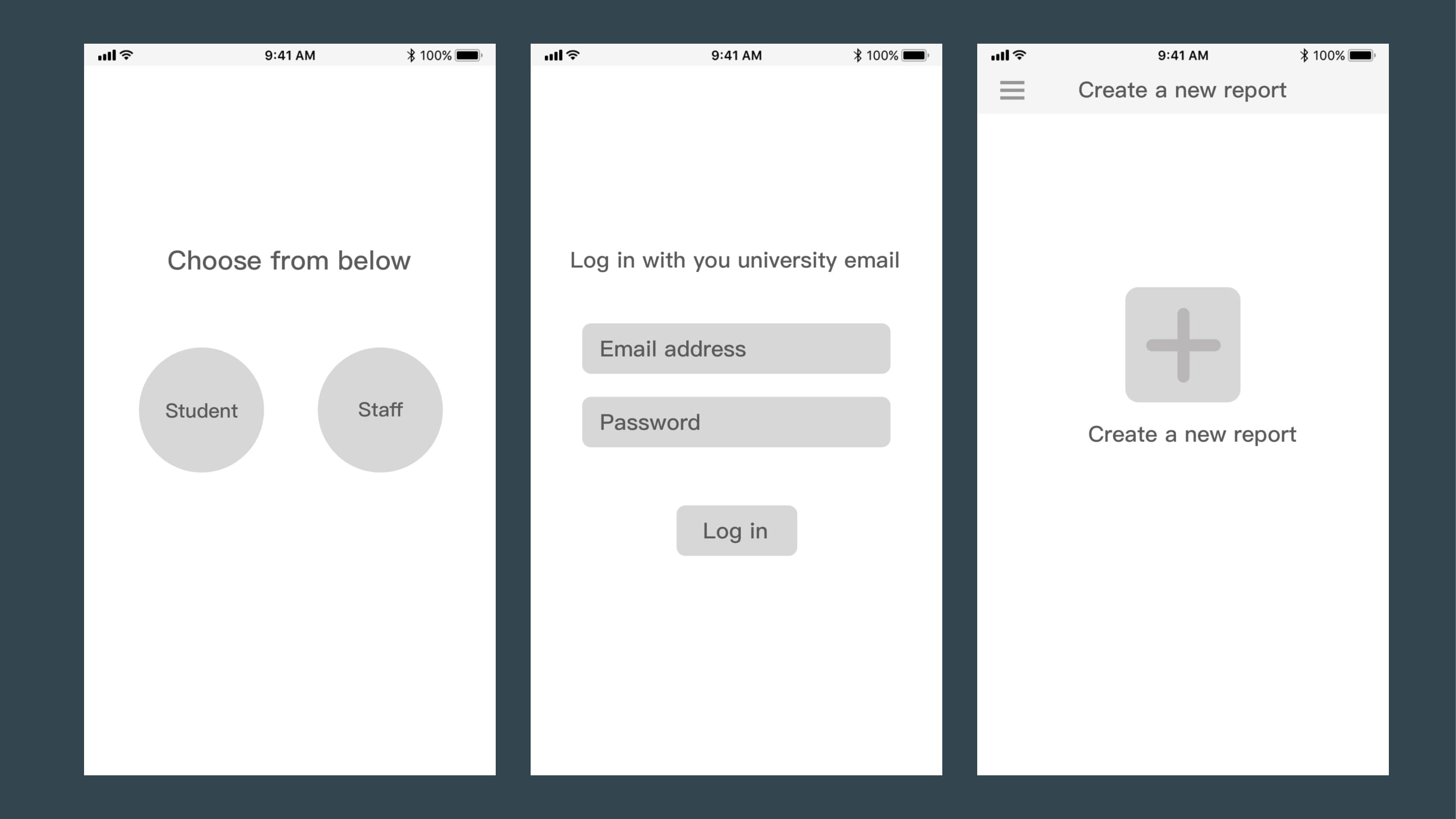
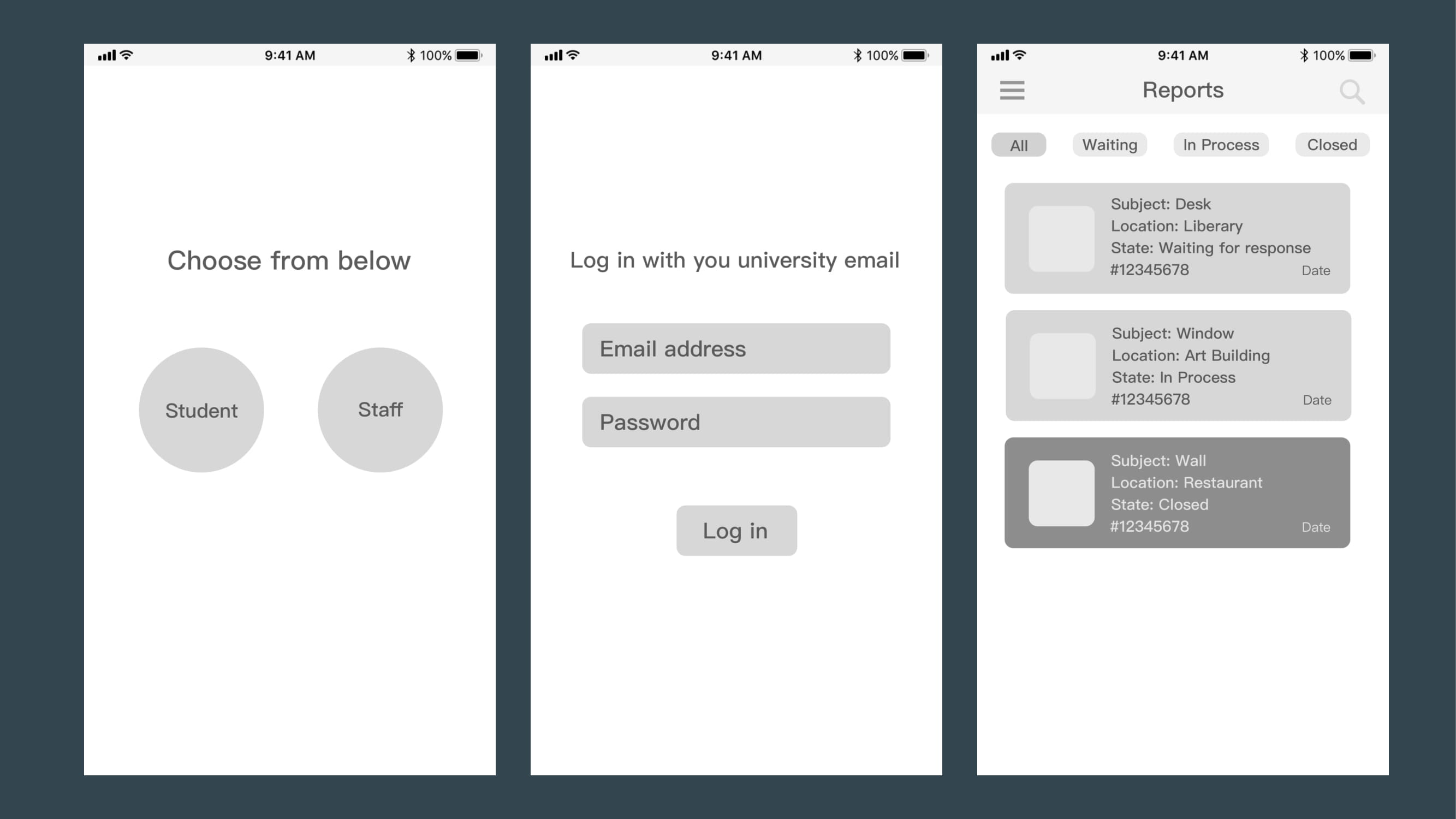
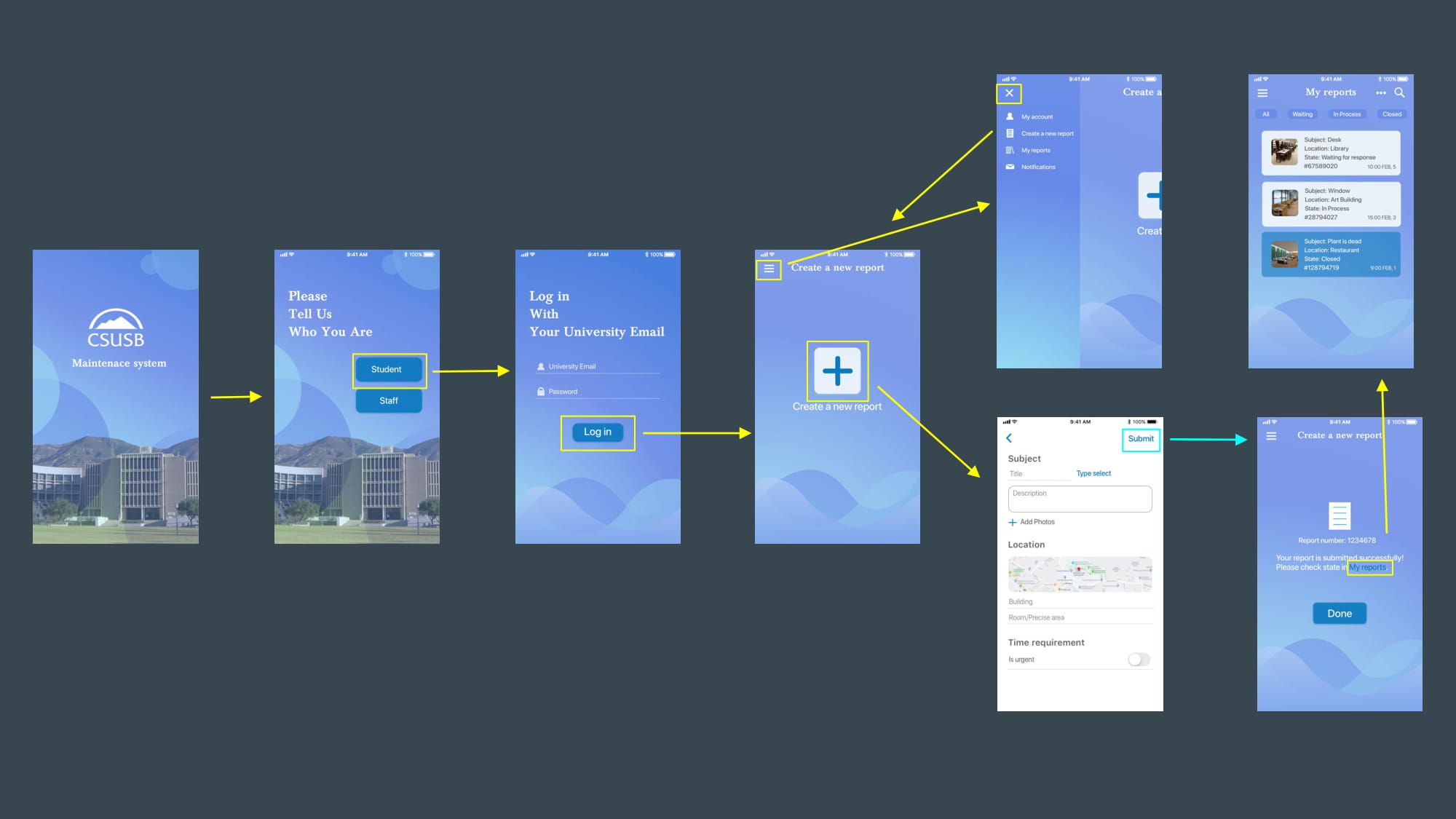
Identity selection page: To proceed to the next page on the identity selection screen, simply click either the "Student" or "Staff" button. Each button will change color upon selection.
Log in page: On the login page, the text fields will automatically replace the placeholders "Email address" and "Password" when you start typing. Click the "Log In" button to access the home page; it will change color when clicked.
Create a new report page: To access the create a new report page, click the menu button to reveal the sidebar. Then, select the "+" button to navigate to the new report page.

Sidebar: Clicking on different buttons will navigate to different pages, accompanied by color changes in the icons and underlines appearing under the text upon clicking.
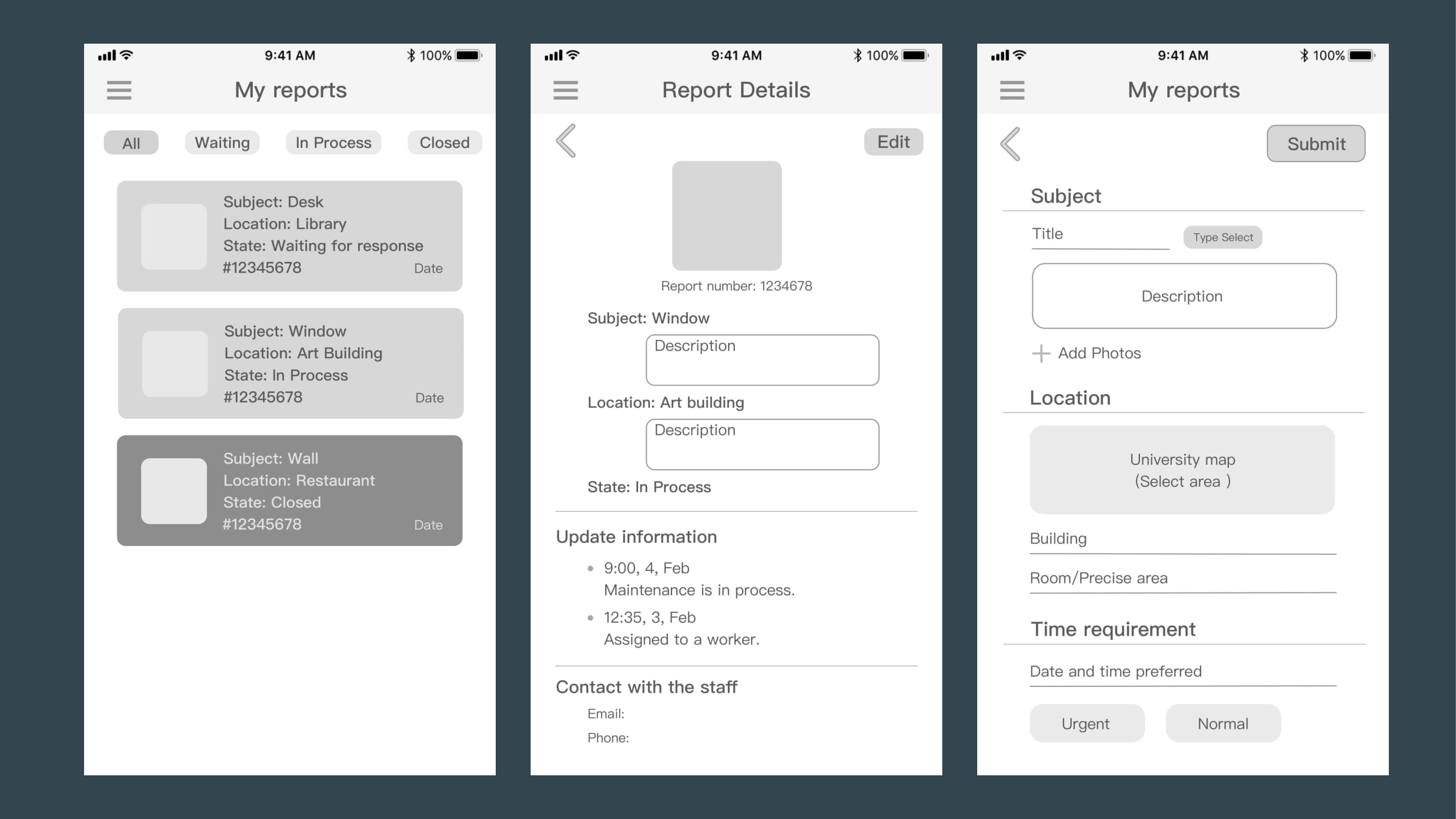
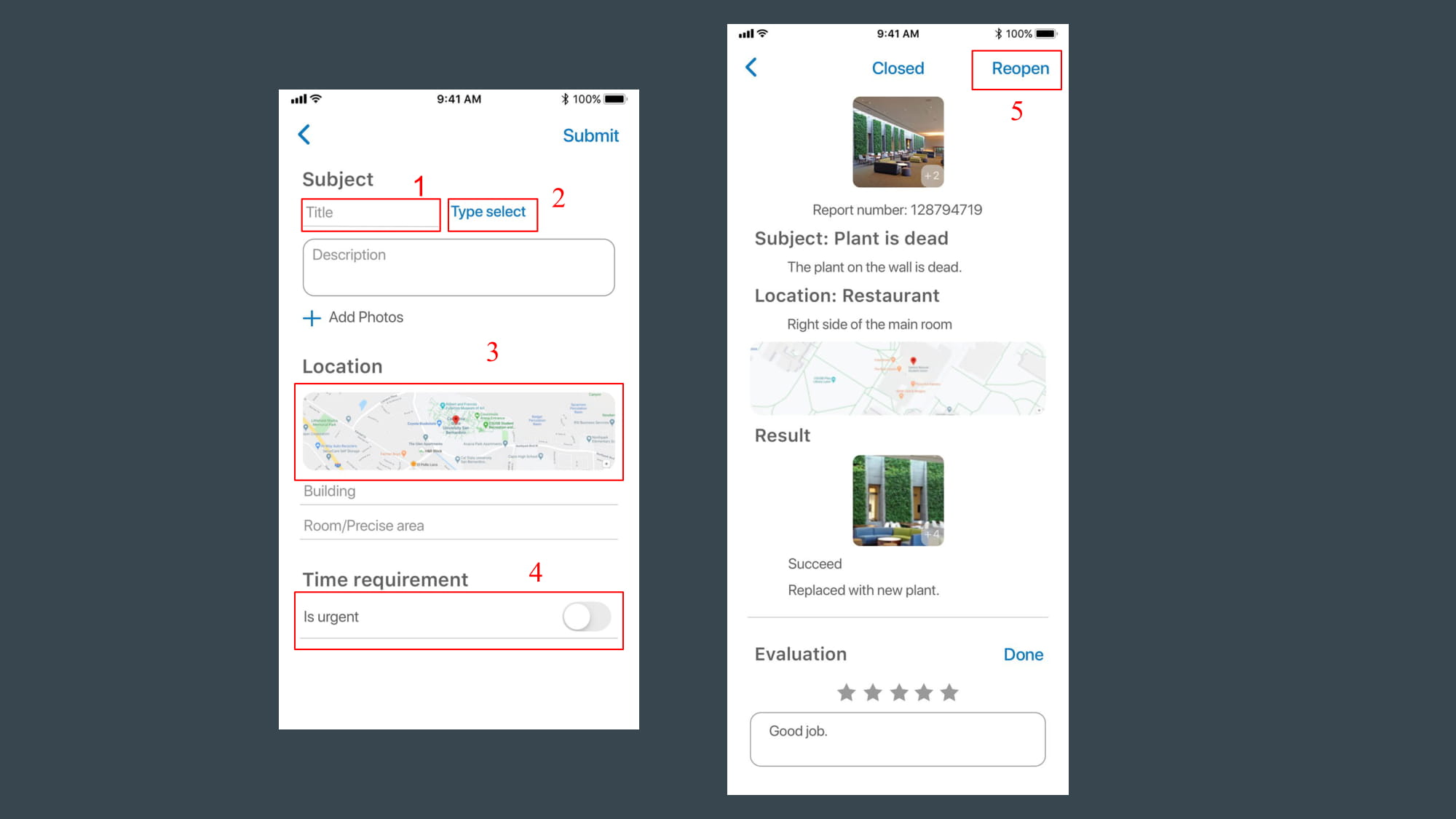
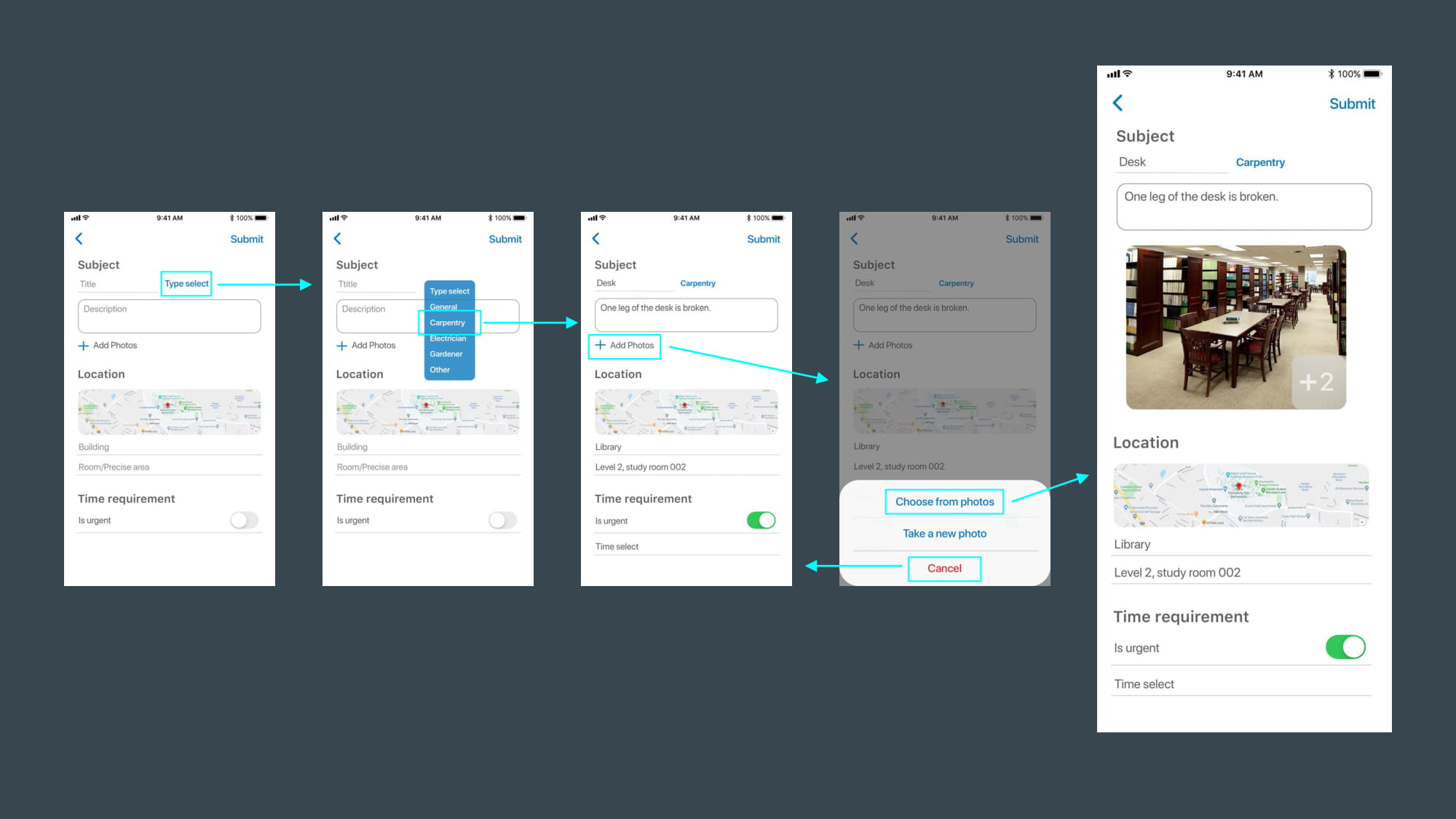
New report form: The "Title," "Building," and "Room/Precise Area" fields are mandatory. Once these fields are filled, the "Submit" button will become active, allowing users to click it. Other fields are optional. Clicking the "Add Photos" button enables users to upload photos from an album or take new ones. Clicking on the university map will direct users to Google Maps, where they can select a location.
Submission success page: Clicking the "Done" button returns users to the home page.

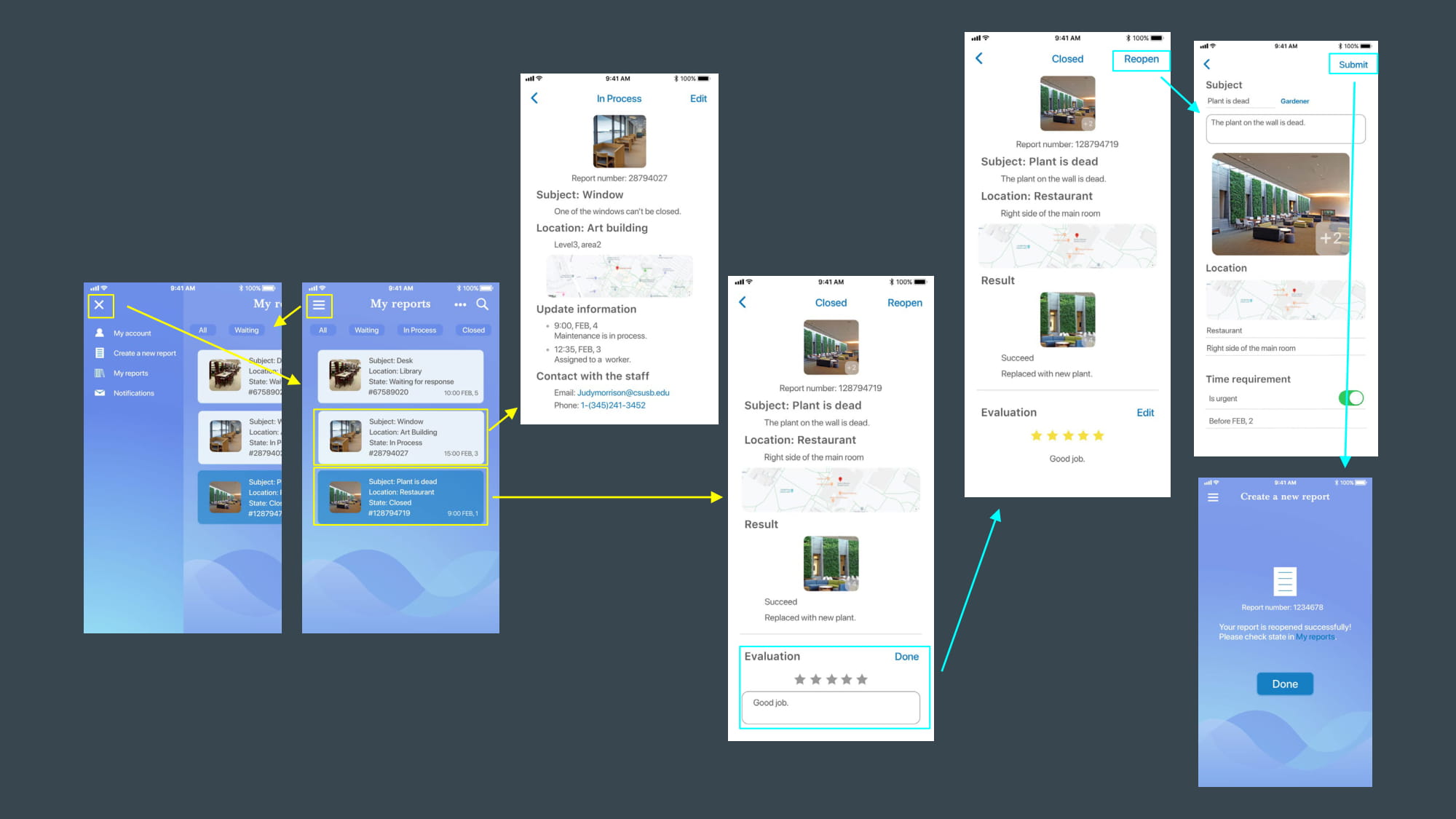
My reports page: Clicking on the "All," "Waiting," "In Process," and "Closed" buttons will filter and display reports in the corresponding categories. Clicking on each individual report will navigate users to the Report Details Page.
Report detail page: This page provides comprehensive details about the case. Users can view full-size photos by clicking on them. Additionally, users have the option to click the "Edit" button to modify the report.
Report edit page: Users can make edits to the report and click the "Submit" button to finalize and submit the changes.

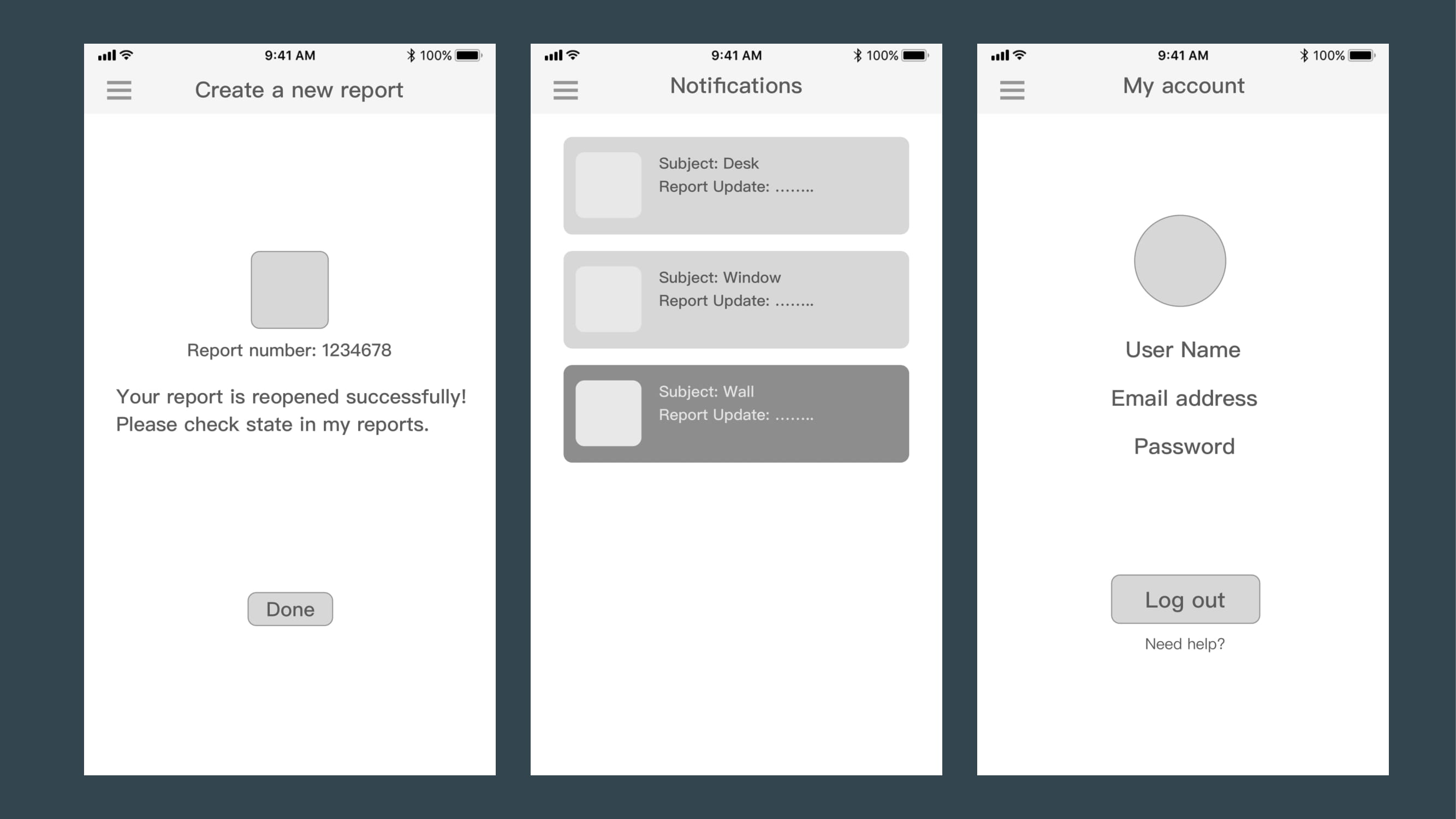
Report reopen page: Clicking the "Done" button returns users to the home page.
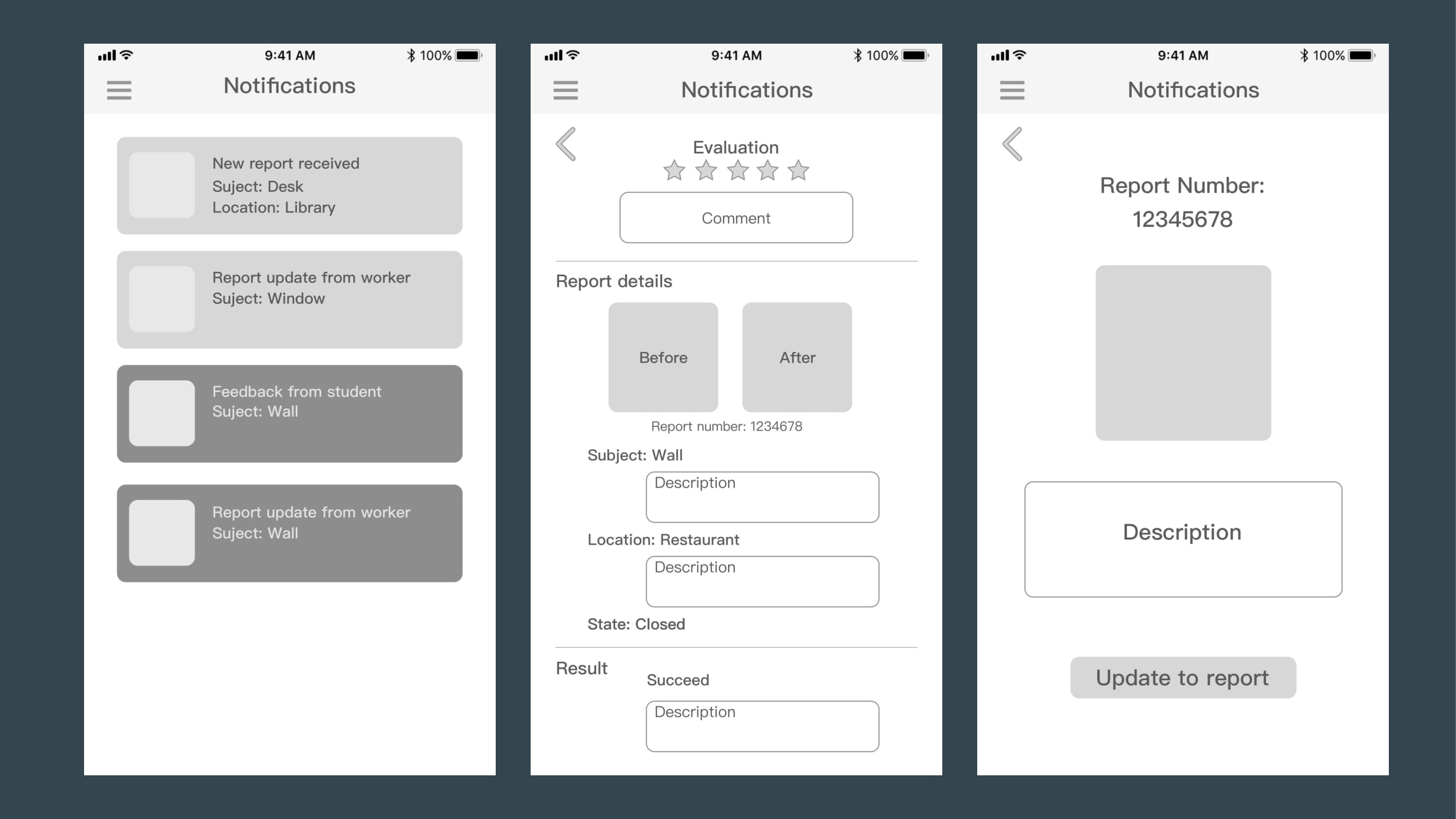
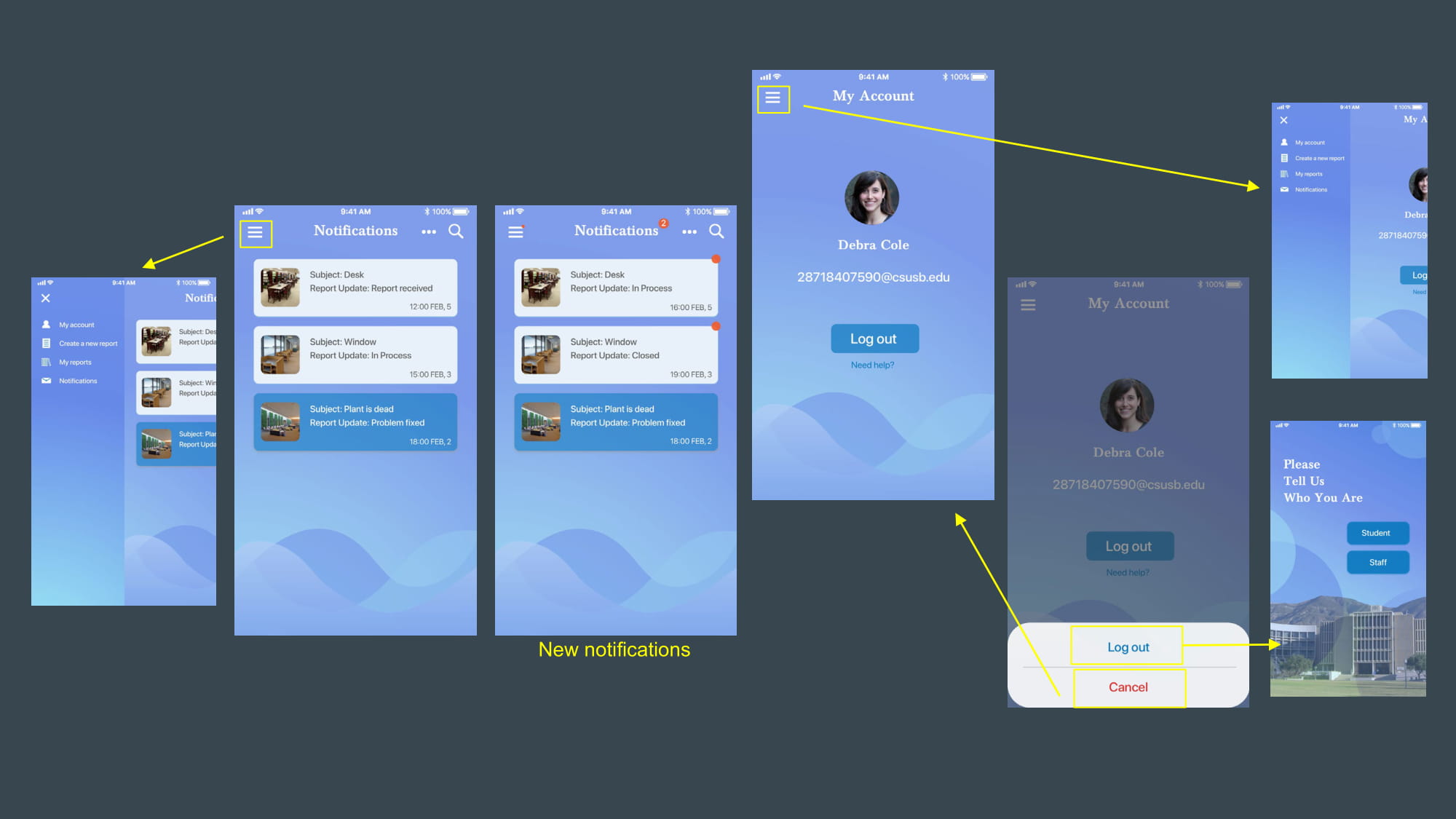
Notifications page: Each notification can be clicked to view its details.
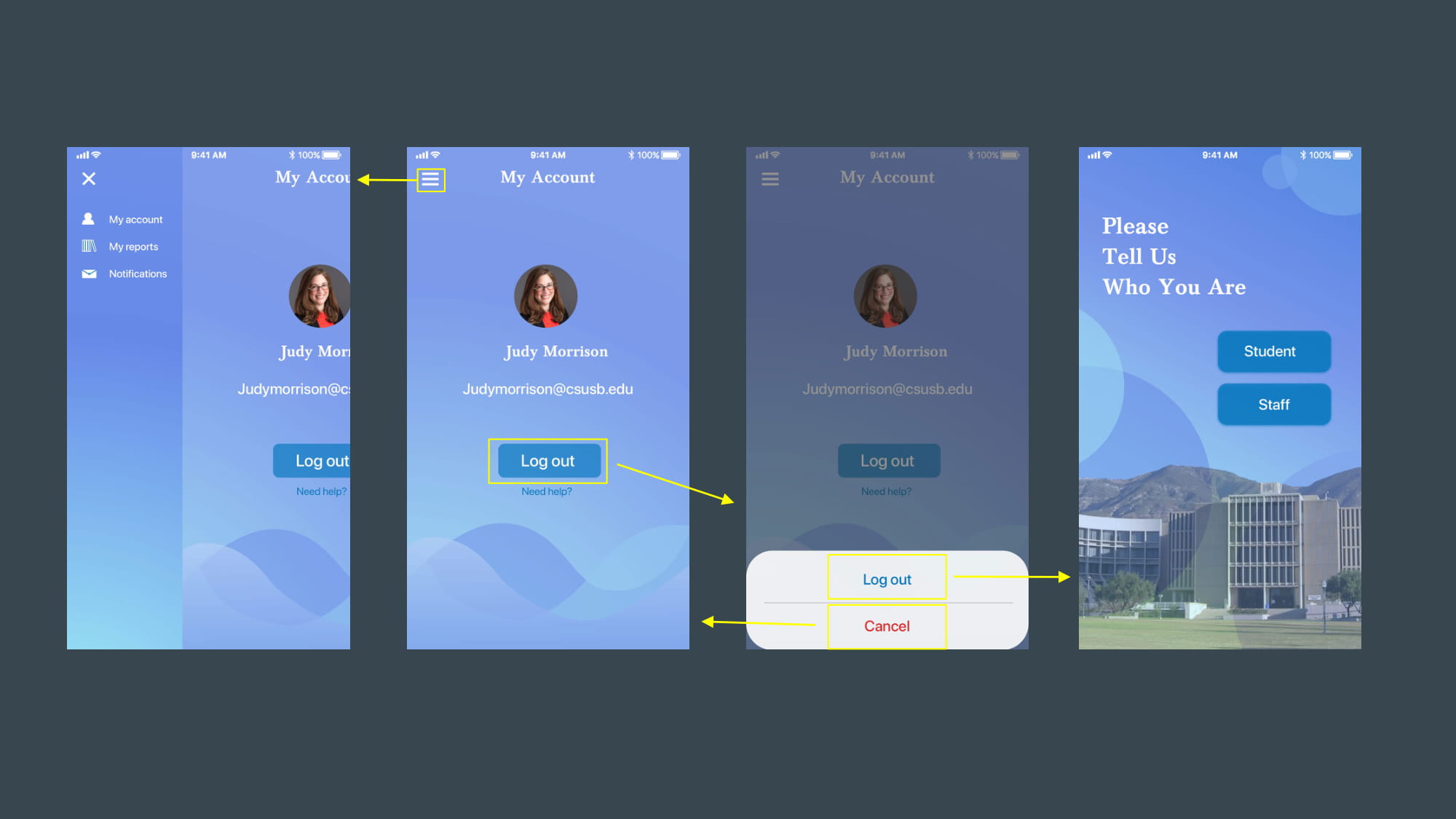
My account page: Users can click on their profile photo to edit it. Clicking "Log Out" redirects users to the identity selection page. Clicking "Need Help" directs users to the Help Center.
For university staff user

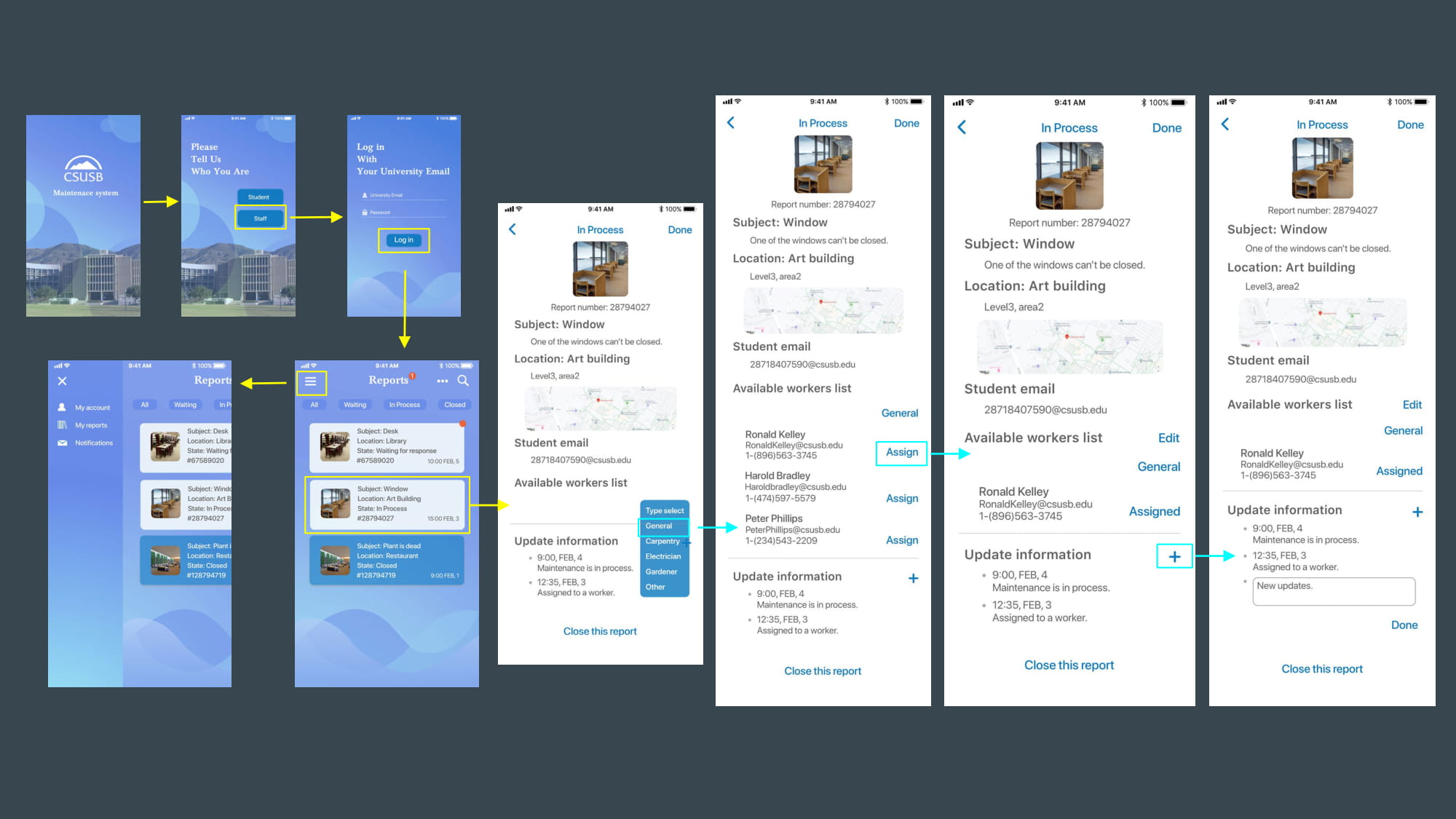
Identity selection page: Proceed to the next page by clicking on either the "Student" or "Staff" button; the button color changes upon touch.
Log in page: Text entered in the input spaces replaces the placeholders "Email address" and "Password." Click the "Log In" button to access the home page; the button changes color upon clicking.
Reports page: Click the "All," "Waiting," "In Process," or "Closed" buttons to view reports in the corresponding category. Clicking on each report navigates users to the report details page.

Sidebar: Clicking on different buttons will navigate to different pages, accompanied by color changes in the icons and underlines appearing under the text upon clicking.
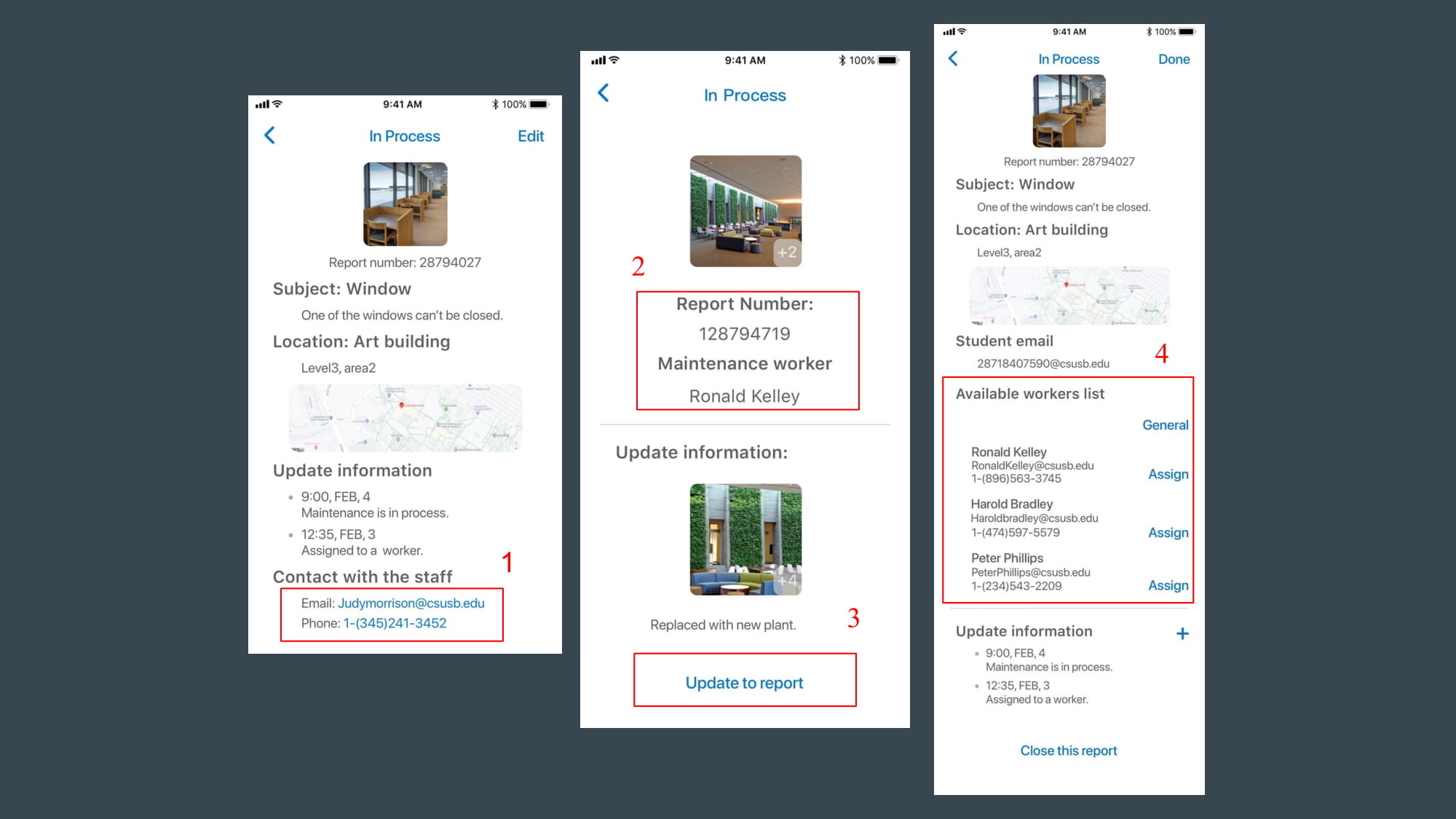
Report details page: Click on the "Type Select" button to reveal different types of workers. Clicking the "Assign" button sends information to the selected worker.
Report details page 2: Write updates in the text box and click "Done" to upload them. After the problem is solved, click on "Close this report" to mark it as closed.

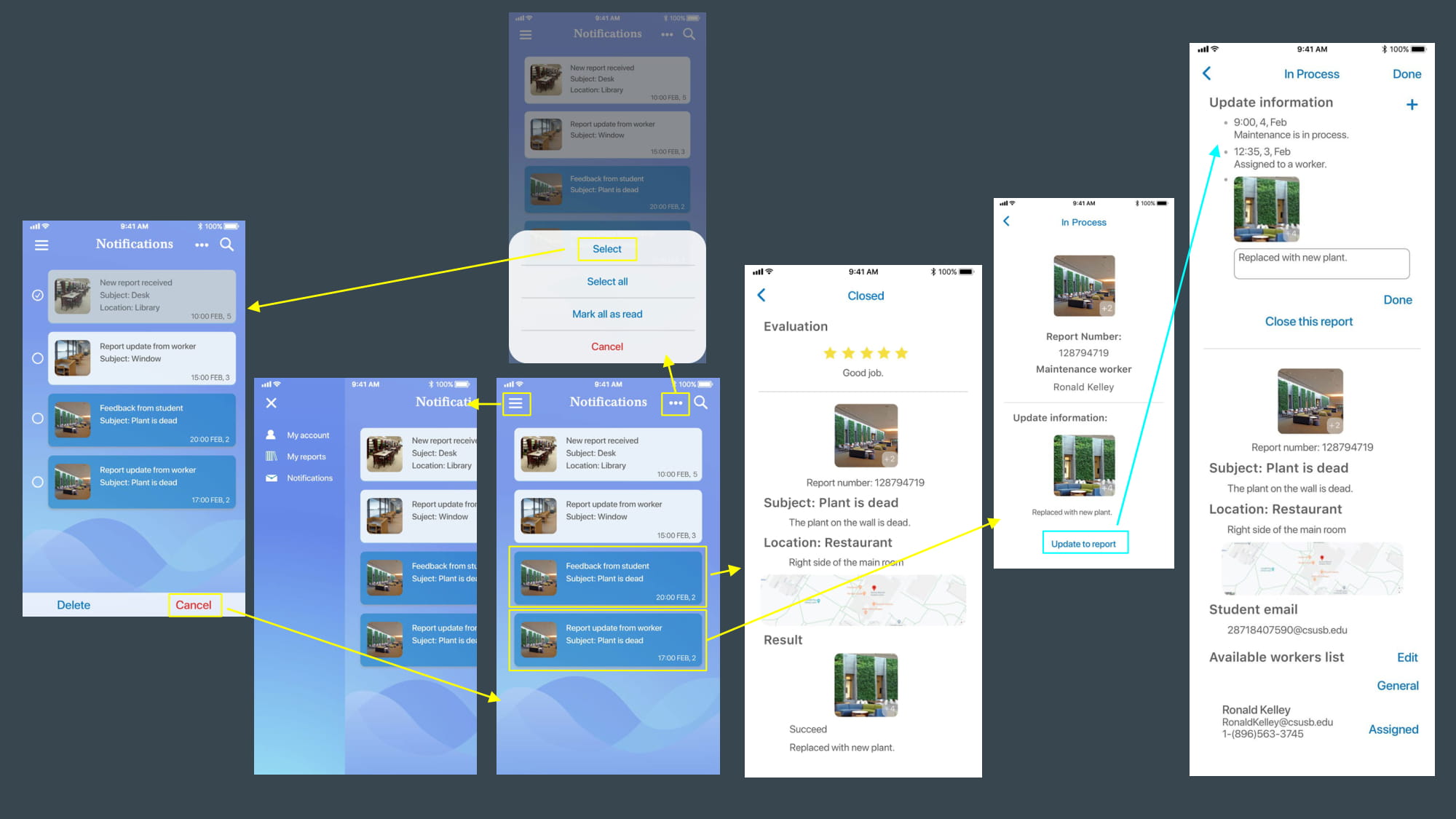
Notifications page: Click on each notification to view its details.
Notifications(feedback): Check feedback from the report uploader.
Notifications(Update from worker): Click on "Update to Report" to upload information from workers to the report.
Mockup

Functions
- Provide a clear description of the issue to ensure effective communication.
- Allow users to select a type of issue for convenient assignment to the appropriate person or department.
- Integrate Google Maps API to enable users to drop a pin on the map if they're uncertain about the location of the problem.
- Set the default priority for the issue as normal, while allowing users to designate it as urgent and add a deadline if necessary.
- Reopenbutton: In case that the problem occurs again, user can easily reopen therequest.

Incorporate a "Reopen" button to allow users to effortlessly reopen requests if the issue persists or reoccurs.
Functions
- Enable direct communication between users and staff for any inquiries or clarifications.
- Assign a unique number to each report for tracking purposes, displaying the assigned maintainer for transparency.
- Empower staff to update reports using information obtained from maintainers, streamlining the process.
- Provide a system-generated list of available workers for various tasks, allowing staff to assign new requests or change the assignee of existing ones as needed.







Prototype
Feedback & Improvement
Upon reviewing the entire mobile app, several areas for improvement have been identified. Firstly, to address the issue of multiple users reporting the same problem, such as a WiFi breakdown, the app should implement a solution to minimize duplicate reports. For instance, it could notify the uploader that the problem has already been reported by others, or consolidate multiple reports into one visible to university staff, with updates sent to all uploaders.
Secondly, to enhance organization and efficiency for university staff, reports should be categorized. Dividing them into categories such as technical problems, water and electricity issues, architectural concerns, etc., would facilitate easier sorting and handling.
Lastly, there should be a feature for university staff to report problems they encounter. Adding an option that allows staff to create and upload reports directly into the system would streamline the reporting process and ensure swift resolution of issues.